码农看过来!国外大牛教你如何开发Apple Watch
本文作者为James Clancey,他是Google音乐播放器gMusic的创始人,现担任移动端跨平台开发框架Xamarin的高级开发者。
经过了秋、春两季的发布会后,“炒作”了大半年的Apple Watch还得等上一个多月直到4月24日才能正式发售。虽然说消费者们还在煎熬的等货中,其实奋战在开发第一线的码农早都已经开工了,因为在去年11月时,苹果就已经向开发者发放了专用于Apple Watch的开发工具WatchKit。

Apple Watch作为一个“戴在手腕上的小玩意儿”,它将智能可穿戴设备的功能发挥到最大,我们可以借助这可小屏幕来控制更多的事物、实现更复杂的操作。
当然不能把开发Apple Watch app的工作当作“单纯的是从iPhone大屏到Watch小屏的移植过程”。手机和手表的功能定位、使用场景、用户依赖都大相径庭,所以开发者需要一种能创新的方法来实现手表app的延展。
接下来我将会以我过去几个月开发WatchKit的经验,列出3点Apple Watch
1、首先你需要彻底摆脱掉iPhone的设计思路
Apple Watch与iPhone的开发,是两种完全彻底不同的体验。
首先Apple Watch的超迷你的屏幕(共有两种尺寸,分别为38mm和42mm),意味着用户在一个满屏上基本上只能看全3—4个单词。所以这意味着开发者不能添加臃肿冗余的文字通知消息。
另外你还不能依赖于UIKit。因为iPhone上的设计语言与逻辑架构在Watch上统统不适用。所以对于开发者来说,这的确需要一定的学习时间来适应习惯智能手表上全新的排版布局,来打造精简易用的流线型Apple Watch app。
2、信息呈现、交互动画和导航菜单都需要重新的设计

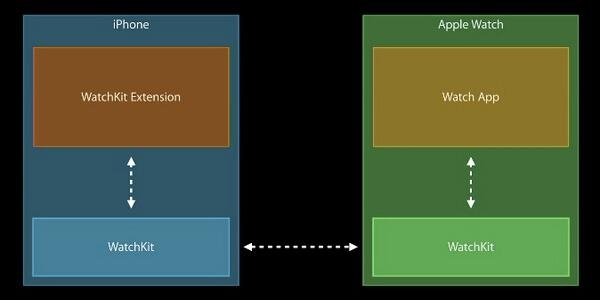
想必许多专业的iOS开发者们对App Extensions一定不会陌生,它允许开发者提供了应用程序的“便捷入口”,更像是一种“简略阉割版的视窗缩略)。不过不要天真的以为,诸如此类的简略信息对于Watch来说是再简单不过了。但实际的问题是,Apple Watch使用的是全新的、自己专属的沙盒机制,与iOS平台的又是完全不一样。
不过现有的数据库资料中已经有不少的经验知识,开发者们需要花上一定的时间来搞清楚如何让框架截然不同的iPhone和Apple Watch之间,实现“大小屏的信息流动和共享”。
而iOS开发者们需要适应的另一个变化就是——iOS app通常有“动画华丽”的特点,而这一点在超迷你屏幕的Apple Watch上基本不适用了。因为考虑到屏幕的尺寸和耗电量,开发者们必须要找的更加适配的方式来进行动画呈现,而不再是iOS的华丽酷炫风格了。
WatchKit的页面导航的方式也有所变化。在iOS中,用户可以综合使用“滑动至下一个页面”或者“点击进入下一页”两种方式。然而WatchKit要求只能在一个app中选用其中的特定一种的导航方法,这也就是说开发者需要重新设计写更加简单的设计语言了。
Siri在Apple Watch也发挥了很大的作用。这也就意味着,开发者可以为自己的app设计一个独一无二的语音识别信息。
3、并不是所有的应用都需要一个Watch app
其实这个问题,每一位开发者在做项目之前都需要问自己,“在Watch的小屏幕上,将现有的iOS app拓展到Apple Watch,当真是足够有有价值、实用的吗?”
当然,Apple Watch app对某些应用来说是再适合不过的了。比如借助了定位功能的电灯自动开关应用,用户可以在Watch上简单的选择“开灯”还是“关灯”独两个选项。
而一些需要大量文字操作、阅读的app无疑是一个糟糕的选择,而将它们应用到Watch上或许就是可以预见的失败。
不过现在苹果还未向开发者开放Apple Watch的心律数据以及HealthKit的相关功能。不过相信随着日后Watch生态圈的壮大,开放API也是水到渠成的事情,没准要不了多久我们就能用上一款音乐app,它能够随着我们的心律节奏播放匹配的音乐。
via venturebeat






