如何解决合成红蓝图红色效果不好问题?
在红蓝图片中,红色的观看效果不好,可以说是红蓝图的一大软肋。虽说可以把图片合成为半彩红蓝图,但是在很大程度上影响了原图的美感。为了克服这一缺点,现向大家介绍一种偷梁换柱法,色彩过渡自然,供大家参考。先贴出原图和合成的立体图。
左图:
右图:
红蓝图:
半彩红蓝图:
灰度补色立体图:
效果都不尽人意。下面就开始我的改图大法。首先在电脑中启动图像处理软件Adobe photoshop CS5 (CS3、CS4、CS5、CS6都可以,如果电脑中没有安装,网上下一个绿色免注册版的来用,也很方便)。
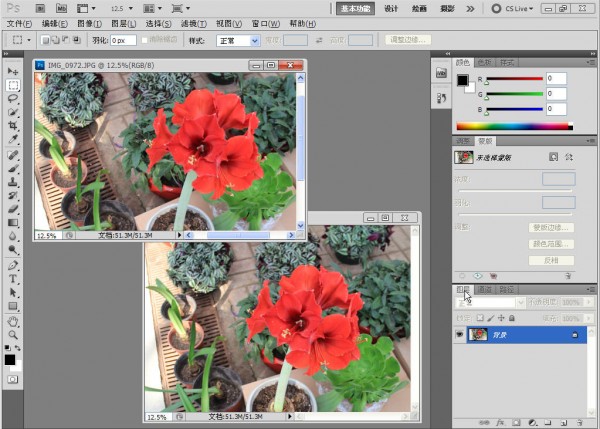
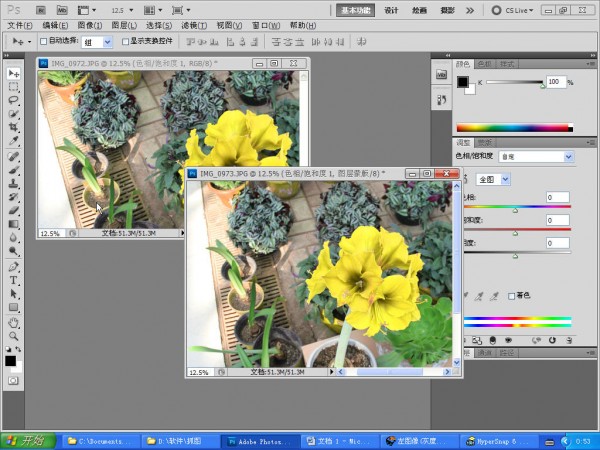
1、在photoshop中(文件→打开)需要处理的左右对图。
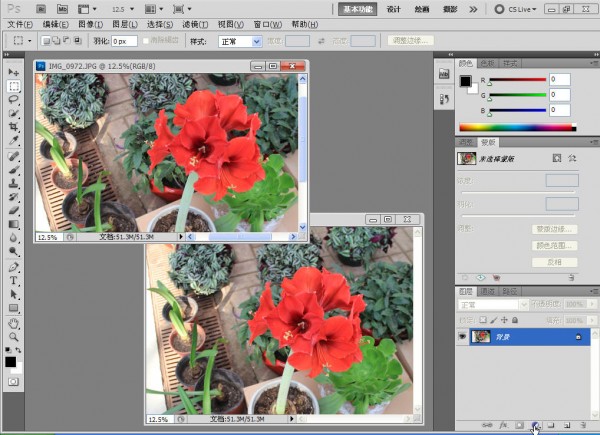
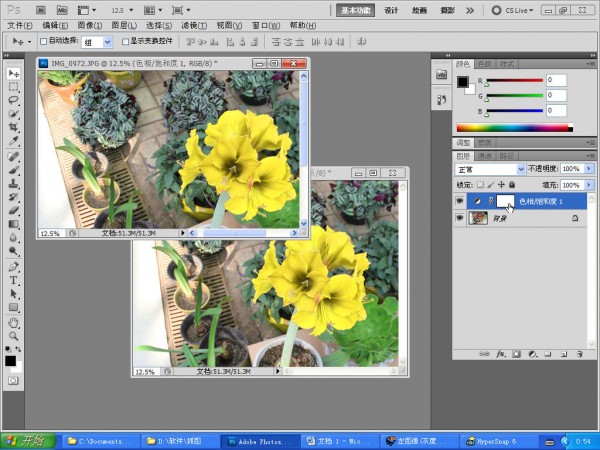
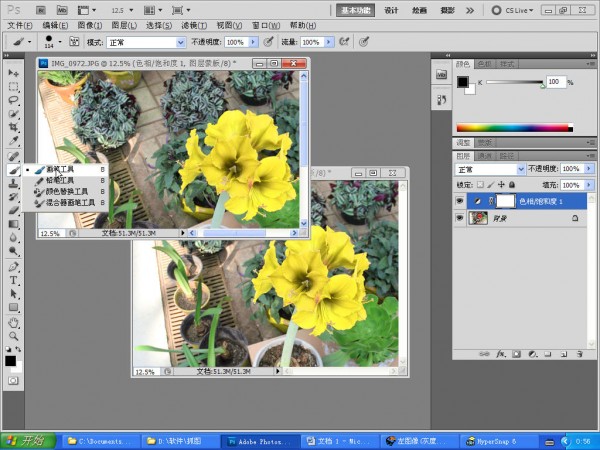
2、点击右侧图层面板。
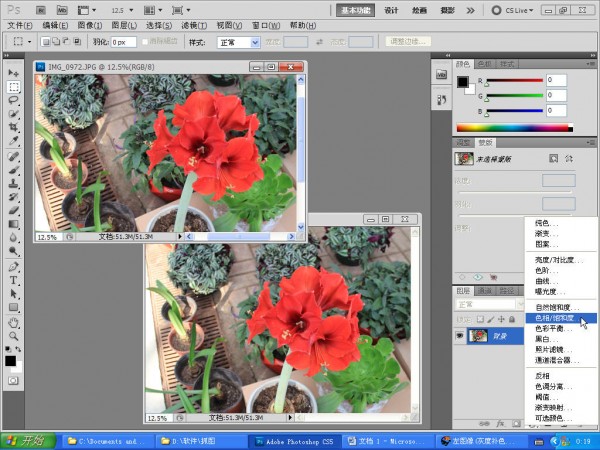
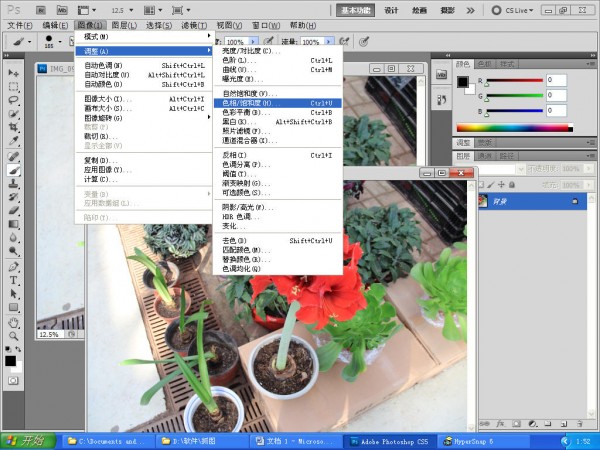
3、点击图层面板下方箭头所指按钮,弹出菜单,点选色相/饱和度。
在此强调一点,在菜单→图像→调整中也有色相/饱和度(如下图),但是我们不用,下文中再做说明。
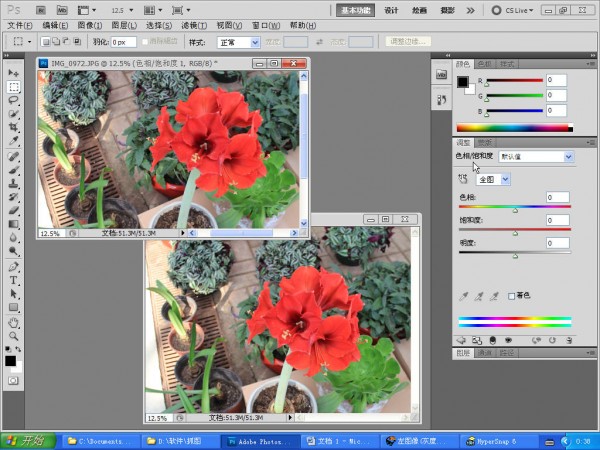
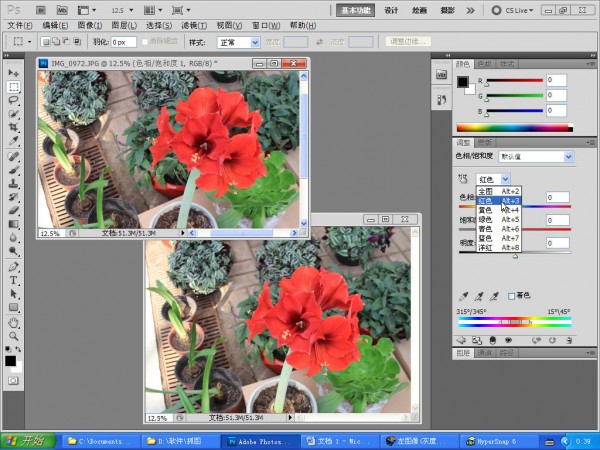
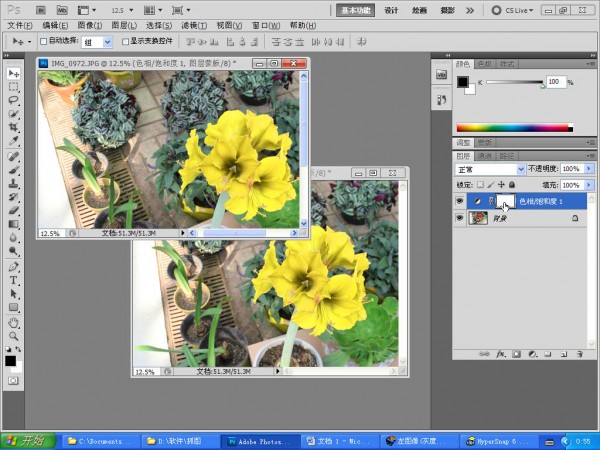
4、我们要调整的是图片中的红色,单击右侧调整面板中的全图下拉按钮,选红色。
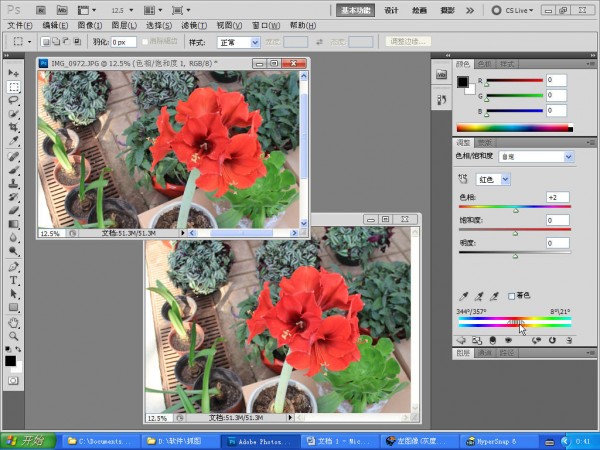
5、对面板下方双彩色条中间的滑杆进行调节,尽量靠近,使其范围在红色内,否则会对其它颜色产生较大影响。滑杆调节可与上图做比较。
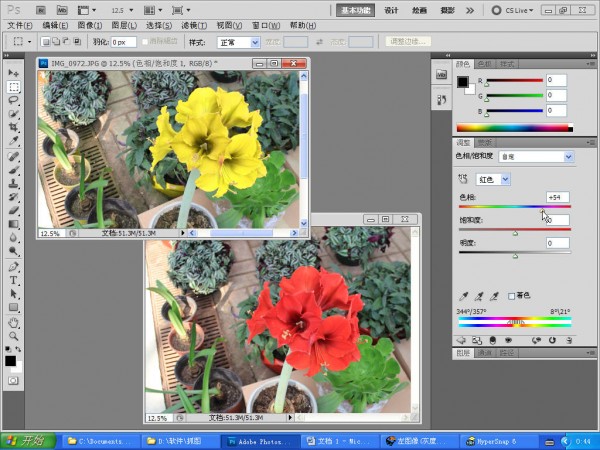
6、调好双色条滑杆后,开始调节色相滑杆,边调节边观察,直到红花变成你所希望的颜色。
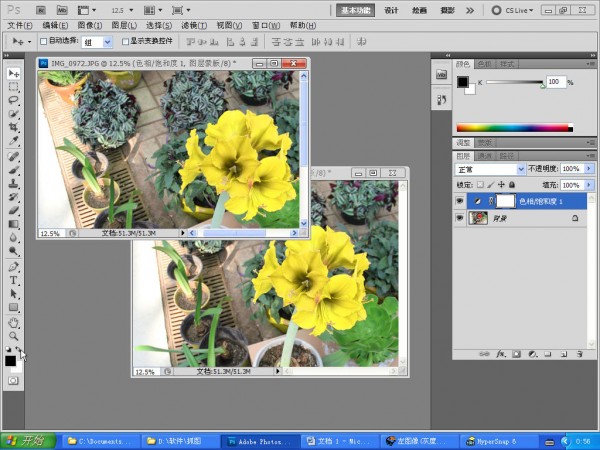
7、记住调节0972图的调整面板参数,用同样的方法和参数(能够保证左、右图的颜色一致)对0973图进行调整。
8、到此基本上大功告成。观察上图,能够发现部分花盆的局部和地面的颜色也发生了少许改变,这是我们不希望改变颜色的地方,再做一下修改。如下图,单击图层面板的色相/饱和度图层蒙版。(如果通过菜单→图像→调整中的色相/饱和度调整了红花,图层面板中就没有色相/饱和度图层蒙版,就不能对其它变色的地方进行修改了,这就是前面强调的原因。)
9、使蒙版被选中。
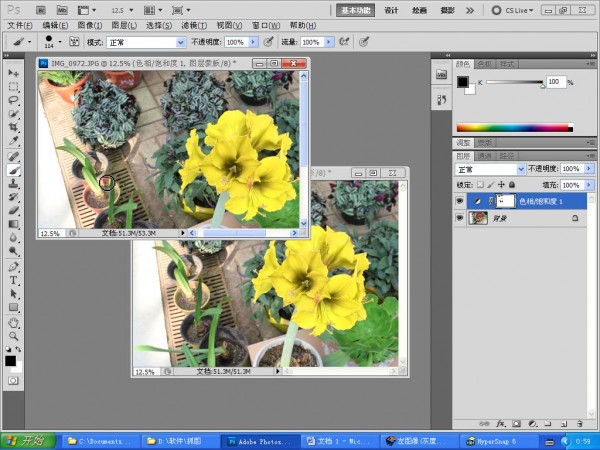
10、单击左侧工具面板的双向箭头,使箭头下方的前景色为黑色,背景色为白色。
11、工具面板中选画笔工具。
12、用画笔工具在不需要变色的地方进行涂抹还原。两图进行相同的操作。
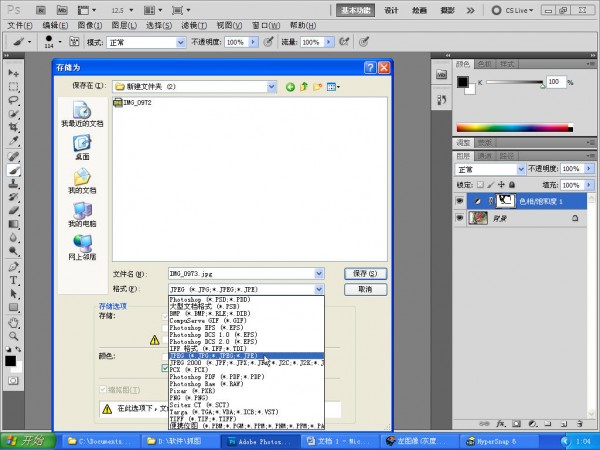
13、完工,保存。
14、用stphmkre进行合成调节。
红花变黄花:
红蓝图:
平行图:
交叉图:
红花变紫花:
红蓝图:
平行图:
交叉图: