「深度」沉浸式设计:如何正确打造虚拟现实世界
任天堂1995年就在美国美国发行了虚拟现实设备 “虚拟男孩”(一款32位的主机),但在1996年就宣布停产。不少人用一个夏天的辛勤劳动在旧货市场换来了一台,只为瞥一眼未来。不幸的是,在游戏过后其炫目的画质会造成头痛,眼前还会长时间存在令人不安的红色重影。
引用任天堂Wikia的描述:
3D效果是由两个1×224的线性阵列共同作用而成,每个阵列对应一只眼睛,通过摆镜将影像呈现给玩家,因此引来了玩家们的一些非议。3D效果会对眼部造成创伤(实际上,任天堂警告家长们不要让7岁以下的儿童接触该游戏机,因为它可能造成眼睛的损伤)。意识到这点之后,任天堂在随后发行的每一款虚拟男孩游戏中添加了一个选项,每十五分钟或半小时暂停游戏。
其最终效果只是利用了视差,而不是真正的身临其境。视觉效果只是在维度上进行了增强,“虚拟”只是名义上而已。
15年之后,虚拟现实强势回归,Oculus、三星Gear VR、索尼Project Morpheus、谷歌 Cardboard、HTC Vibe、OSVR以及其他更小的或暂未公布的产品比比皆是。
虚拟现实技术有了长足的进步,但是有关虚拟现实体验的深层次思考还很缺乏。设计一个平板和设计一个身临其境的场景是两种完全不同的挑战。Medium一篇文章探讨了这种挑战,以下是关于虚拟现实设计的几个关键点:
像人类一样思考
20万年来发生了巨大的变化,如今智人(现代人的学名)行走在地球的每个角落。
我们从可能遭遇危险和机遇的广阔草原,搬到了需要依靠标志识别方向的大城市。最终来到了依靠图形用户界面GUI通讯的电脑时代。以上每一个都可以看作是一个交互作用模型。
在最早的交互作用模型中,我们可以看到所有的事物,我们有着广阔的视野。内容以空间为核心,视野中呈现的目标物都近在咫尺。未来就是视野的前方,而过往在身后。
就好象热带草原,商店暗示了一个比较拥挤的空间,在这个空间中你可以四处移动。画面可以定格在墙上或空间中的某个平面上。
过去的40年见证了数字景观的兴起:用类似写作的手法将真实世界抽象地表现在一个二维平面上,利用日程表将文件归档到用户界面元素(UI)中。这个方法能很好地解决信息量大、多任务处理的问题。另一方面需要探索新的交互作用模型,以及对认知负荷做出决策。
在旧版的虚拟现实中,本能的危险或奖励线索对我们来说更容易熟悉。例如,如果你身处虚拟现实场景,在你的一侧有一个坑而另一侧则是平坦的道路,即使没有真正意义上的危险你也会选择平坦的道路。现在,如果说分别有一个表示前方有坑的标志和一个表示前方道路平坦的标志,由于标志的阅读和理解都需要时间(认知负荷),而且人们不太愿意看全,所以大概有一半的人朝着坑前进,而另一半人则走向平坦的道路。
利用透视图
设计者利用大小、对比、颜色等来凸显层次感。这些工具仍适用于虚拟现实,但稍有不同。大小取决于用户与目标物的距离。
其内容可以通过头戴式显示器处理,将与用户的距离设定为某个固定值。
内容可以锁定在环境上,随着用户在环境中四处走动,其视野中的内容也在不断变化。
还可以自由的变动,锁定整个虚拟世界。
四下观望
如今设计者有了全景视角的新玩法,因为人们总习惯于转动他们的脑袋或整个身体。
尽管如此,设计者们试图将2D的解决方案拓展到3D空间,就像虚拟男孩那样。
对此有这么一个说的通的理由:一个小圆锥形的焦点。
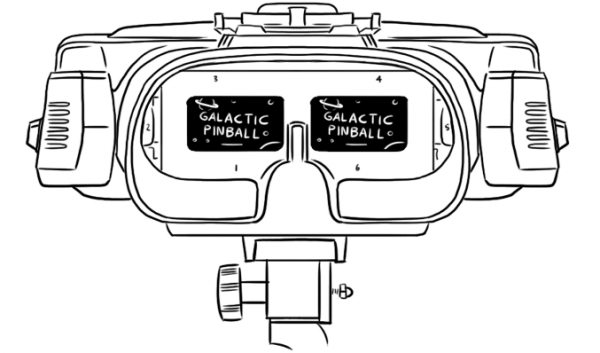
Cardboard 或 Gear VR的内部究竟是什么样呢:一个屏幕被一分为二。实际上你的眼睛聚焦在场景中心的锥形位置,周围的视线很快就会变得模糊。这会导致只有很小的、分辨率低的区域能起作用。
解决锥形焦点的方法有好几种,以下是一些选择:
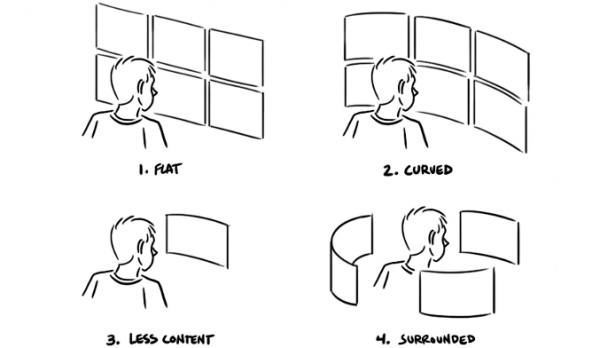
1、平面:一个通用的解决方案
界面就像是从三维空间中剥离出来的,正确的阅读文本或图像会比较困难,因为这就是一堵墙而已。
2、曲面:情况稍有改观
显示在曲面上的内容环绕在用户周围,所以拼接屏一直正对用户,使得阅读文本和图像变得更简单。
3、较少的内容:好
如果内容较少的话会更好,即使需要为此多付出些努力也是值得的。
4、环绕式:最好
通过靠近锥形的焦点来凸显层次结构。次要内容可以移出即视区,但仍保留在一旁。
或者将复杂的交互行为分摊到不同的设备上。例如,谷歌Cardboard的屏幕分辨率相当低。它利用手机完成任务,而不是试图将既复杂又密集的界面直接呈现在虚拟环境中。
建立标尺
技术在不断地进步。设备会越来越轻便、屏幕会越来越高清,我们与虚拟环境交互的方式也会越来越丰富。如今这些方面的投入相当有限,且需要有平台的支撑,但是功能可见性(affordance)却不需要。
功能可见性是用户体验设计领域的一条普通术语,其意义为:一个物体的感官特征直接反映了其功能和作用。
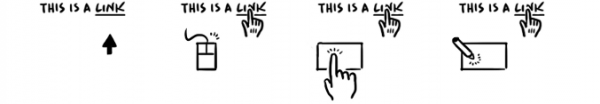
最简单的例子是:光标从文本链接上经过,其图标就会从箭头变为一只小手掌,这意味着单击就会发生些什么。无论是使用鼠标、触控板还是针尖笔使光标在链接上滑过,都不会影响其功能可见性;它还是会变成手掌形状。不管选择哪种输入方式,我们习惯性地认为其结果一致。
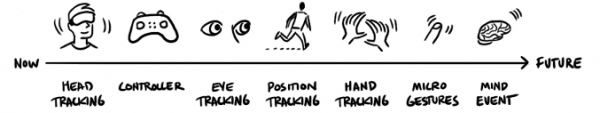
虚拟现实需要建立这种可见性,以此来表征哪些是可以交互的,以及这些交互会在什么时候发生。比如,如今通过凝视可以显示出场景中的亮点,在未来通过手掌跟踪、微手势甚至是心灵感应也能实现相同的目的。
注重体验
虚拟现实讲究的是身临其境,设计需要支持并增强用户的体感。
1、避免快速移动,否则会让人们感觉恶心;
2、如果虚拟环境中设有地平线,要保持地平线的稳定。虚拟现实中晃动的视线就好比坐在颠簸的船上,这样的体验不是很好;
3、避免快速或突然地在现实世界和虚拟世界之间转换,用户们会感到困惑;
4、不要让用户过多的扭动头部或身体。不仅仅是因为这样会让人迷失方向,还因为用户进入虚拟世界后,他们是无法转身的;
5、注意二维图形用户界面与3D技术的交替穿插,这样的改变不是很和谐;
6、保证显示在屏幕上的信息和物体不要太多,其显示密度要远低于标准的屏幕设计。并不能显示所有的东西;
7、在适当的时候加入现实世界的线索;
8、过于明亮的场景会让人感觉疲劳;
9当你有所怀疑的时候:测试、测试、再测试。
我们将何去何从?
我们体验世界的方式在不断地改变,并将继续显著地变化着。当我们回首这20年,AR/VR以及互联网技术都将视为二十世纪最伟大的转折点。
如今设计体验是那么地令人兴奋。新问题层出不穷—我们没有被旧的交互作用模式束缚。我们可能会失败,但是一旦成功将改变我们体验世界的方式。
via medium