maya教程 一只青蛙的制作流程

maya教程一只青蛙的制作流程使用软件:Photoshop, Maya,mental ray
在这里我要向你们介绍我制作的作品工作流程,我使用了Maya 8建模,Mental Ray渲染,以及Photoshop来做纹理。

创编的目标不只是为了做出一幅真实际效果的渲染图片,仍然为了做一个3D动画板型,无须ZBrush(还是相仿的软件)和不在最终的渲染中做不论什么后期办公。

第一步是对一些好的参考资料进行深入研究,在心中形成想要获得的最后效果。我没办法找到想要的同种青蛙的所有视图,所以我把很多不同的青蛙混合在一起以得到想要的主模型。

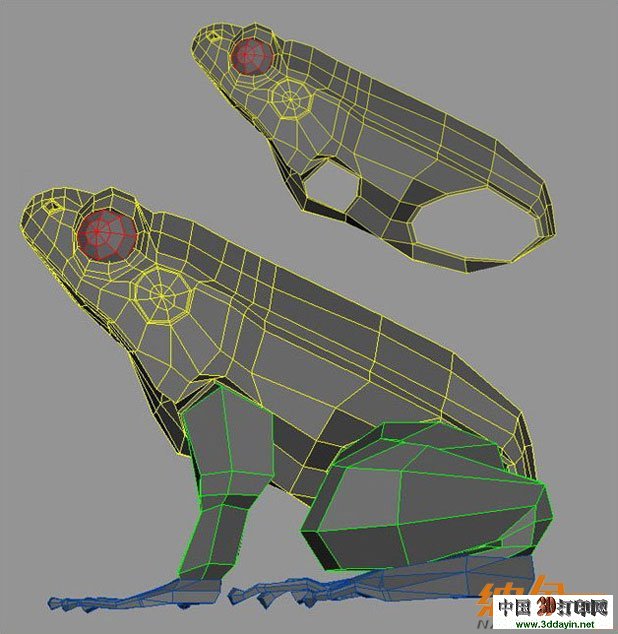
开始我用一个简单的多边形飞机创建了青蛙低模,在参考图片后面挤压出边缘。然后我为主体建模,留下了两个洞用来连接腿。

之后,我创建了腿然后把腿和身体连接起来。
你可以在下面的WIP图中看到,我只创建了青蛙的一半,这样就只用处理一半UV贴图。

做好多边形低模后,就可以开始做UV贴图了。

对于主体(一半)和腿,我做了两个圆柱形贴图。脚的部分做了两个平面贴图:一个是从上面看到的,另一个是下面的。我用了一个简单的检查器应用到兰伯特材质中,以便在调整UV的时候可以检查整个过程。

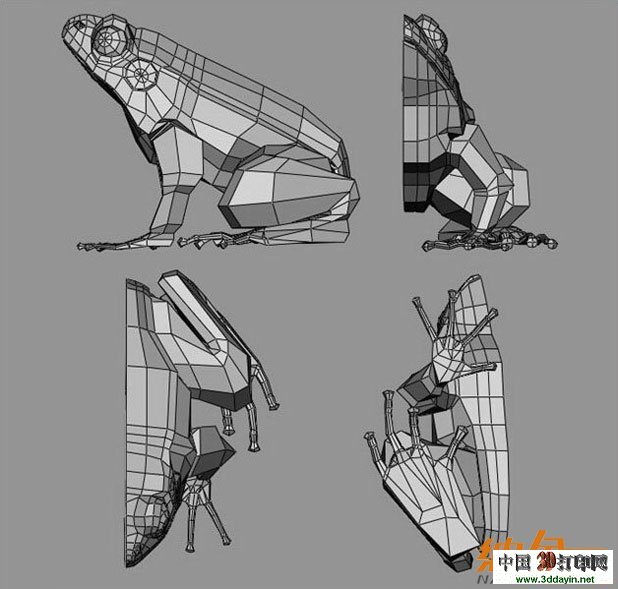
然后,我复制出半边身体,把所有的模型合成,最后共有1960个多边形,很适合做低模(这些多边形可以在配置模型和动画制作中用来做框架)。

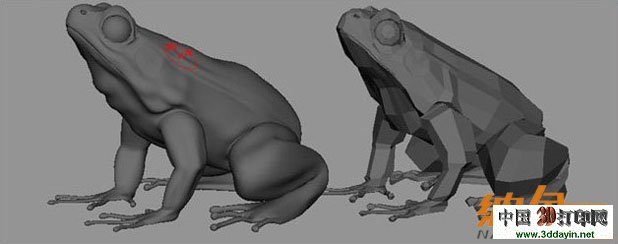
接下来我复制了青蛙,把低模放在另一个图层中,我还做了高模版本(有30000个多边形)。最后我用Maya雕刻工具添加了一些细节,总是保持与主要参考资料的一致性。

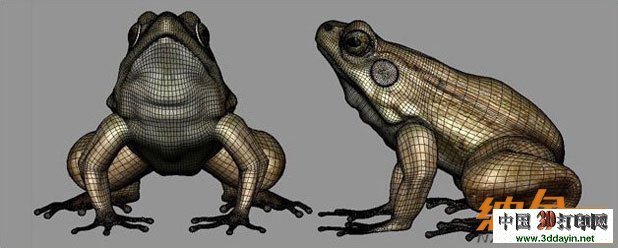
用照片和写意图片(我使用了Wacom面板)在Photoshop中制作纹理,每个纹理的大小都是2048x2048。我把纹理添加到青蛙的身体上,但是我发现(我是这么希望的)一些纹理好像需要做一些调整。然后我用了built-in maya 3d中的复制工具做了调整。

做好颜色纹理后我创建了一个特别的凹凸贴图和漫反射贴图。

现在应该创建场景了。我做了一块小地面放置青蛙,转动了大约17度(青蛙也转动了17度)。地面的纹理我用了自己拍摄的一张照片,裁切成1300x900大小,然后做凹凸贴图。
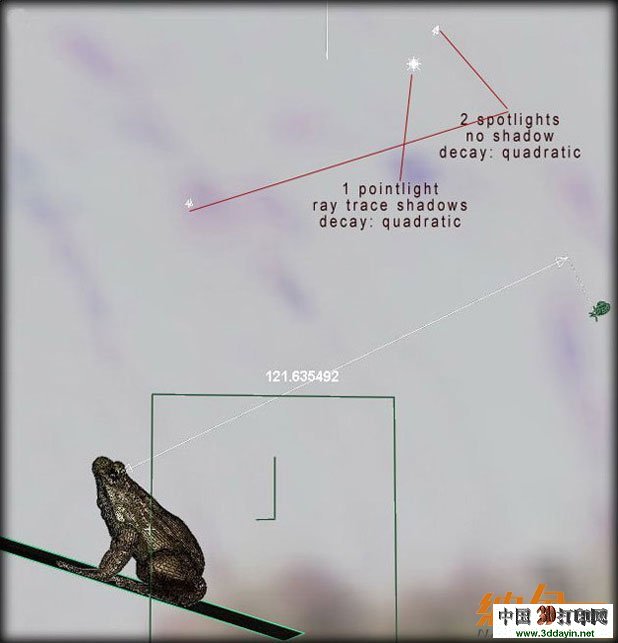
我创建了一个相机,在这上面激活景深。你可以看到我用了一个距离工具,在模型的关键点上放置了一个定位器,在相机镜头上也放置了一个。然后我把定位器固定好,这样当我移动相机时尺寸值也会随之变化。

在做照明之前,我做了描影网络,一个为了主体青蛙,一个为了眼睑。做了一些渲染测试后,我决定为所有模型用blinn描影器,半透明度值设定为1.

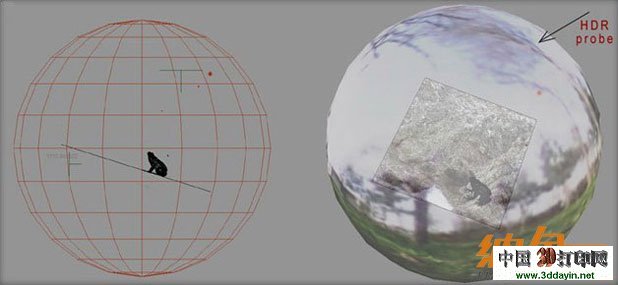
照明的创建我用了HDRI探头和三种光源:一个焦点光源(光线跟踪阴影),两个射灯。

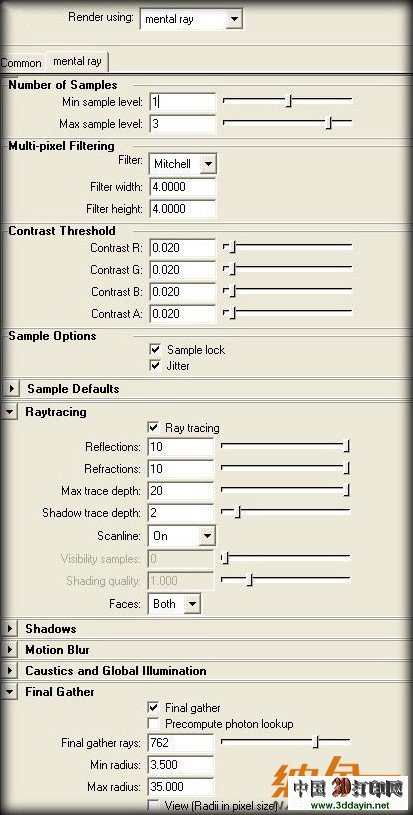
对于Mental Ray渲染设定我用了mitchell过滤器和一个简单的水平,最小值为1,最大值为3。
射线追踪和最终合成
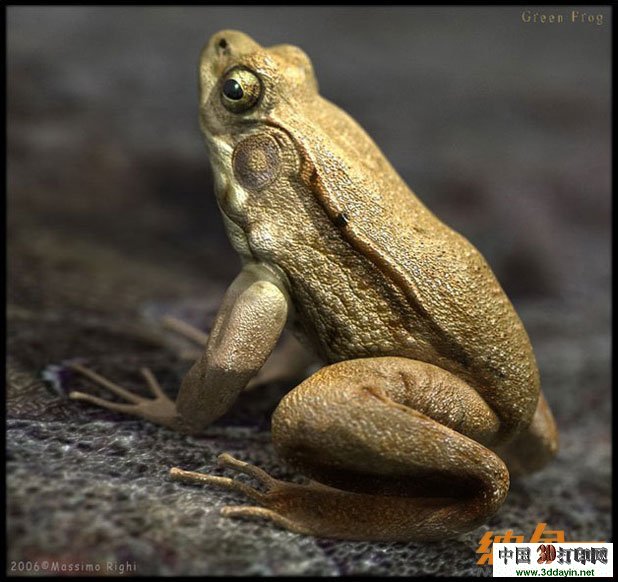
 下图是最后的渲染结果。
下图是最后的渲染结果。
上一篇:Maya作品“黑人男孩儿”-制作流程[ 11-15 ]
下一篇:Maya教程《激战鸟人》 作品[ 11-15 ]






