VRML2.0教程4:观察场景
来源:第三维度
作者:施寅,周葆芳,赵志勇
选自《VRML2.0使用速成》第四章第二节
Viewpoint ( 视点)节点描述一个可能的观察场景的位置和视线方向。建立一个视点就如同一台调好参数的摄像机, 用户利用它能在一个中心特定位置按指定视线方向观察场景。你可以定义像望远镜一样的小视野, 只看场景的一小部分; 也可以定义像广角镜一样的大视野, 能大范围地看到场景。
视点的缺省位置在(0 , 0 , 10) , 实际应用时需要修改它以使你能站在一个恰当的位置去观察场景。这个缺省值只适合于观察放在坐标原点处的小物体。Viewpoint 节点的视野是用弧度定义的, 1 弧度大约等于57.3°。
视点的位置和视线方向受其自身的变换以及父节点变换的影响。
[例1] 使用Viewoint 节点。
DEF CamTest Group { children [
DEF Cameras Group {
children [
DEF TheGate Viewpoint {
position 797.8 3.52 - 6 0.14 orientation -.07 1. 0.04
description "TheGate"
}
]
},
]
}
1. 定义多个视点节点
作为场景的建造者, 你可能想要以导游的方式把场景中最精彩的地方展现给访问者。要实现这个想法, 你可以定义多个Viewpoint 节点, 每个对应一个你想介绍的地点并设好观察角度等。视点的description 域用于存放说明信息, 例如:“ 从神庙顶看去的景色”或“西门外景”等等。有些浏览器建立一个包括所有视点说明信息的菜单, 用户点击后能快速地直接跳到对应的视点处进行观察和浏览。
为了让用户能简单、快速地领略你的场景中最值得一看的地方, 建议在设计开发场景时使用多视点技术, 这样, 用户就不用再一步步自己去探索你的整个场景了。
2. 使用Anchor 节点的一个技巧
Anchor 节点在指定URL 的时候, 它能在URL 字符串中包含一个由“ # ”打头的视点名, 当这个场景第一次装载并显示时将使用这个指定的视点。这个视点必须在这个场景文件中用DEF 定义好。下面例子中引用一个VRML 场景并指定显示时是从(西门)看到的景象。
[例2] 在Anchor 节点中指定视点。
Anchor { url "Tenochtitlan.wrl.gz # WestGate" }
3. 导游
如果你用的浏览器是SGI 公司的Cosmo Player , 那么你在浏览器的视点菜单中选择一个视点后, 浏览器将把用户从当前视点沿一条光滑路径移到所选视点, 用户看到的就是一段自动浏览的动画。在泰诺切蒂特兰城的场景中, 类似的移动通过点击导游手标来完成, 点击手标会激活相连的Sript 节点包含的一小段程序, 描述了用户从一个节点移到下一个节点的路径。在介绍“动画及用户交互”一章中, 给出了一个视点间移动的例子。
4. 为同一物体建立分层细节
在现实世界中, 你离一个物体越近, 就能看到更多的细节。阿兹特克场景模拟了这种效果。例如, 站在西门看大金字塔, 长长的两道台阶远远看去就像两个平面多边形, 等你到了台阶下面时, 上面的每一级台阶都能看得清清楚楚了。同样地, 在远处时, 金字塔顶神庙外的雕像只是简单的一个方块, 只有走近它才能看清楚确切的形状。
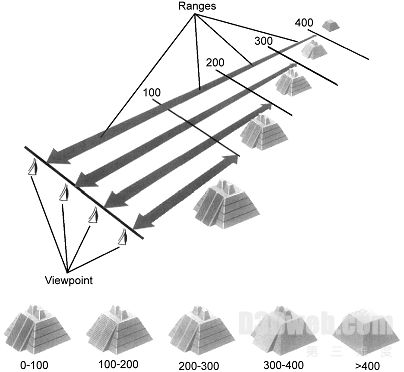
这种效果是利用LOD(分层细节)节点来实现的。LOD 节点包含一些对场景中同一物体不同级别的细节描述子节点(如图1 所示) 。

图1 同一物体细节的五个层次
图1 同一物体细节的五个层次子节点是按所含对物体描述的细节信息的多少来排列的, 从最详细的物体造型到最粗略的造型。LOD 节点提高了VRML 文件的执行效率, 使得在场景中浏览更加快捷, 这样浏览器可以根据当前视点与物体的距离来自动选用合适的细节描述, 而不必花很多时间去渲染不必要的细节。下面是一个使用LOD 节点的例子, 描述的是大金字塔顶上左边神庙前的chacmool 雕像。
[例3] 为复杂物体使用一个LOD 节点。
Group { children DEF ChacmoolStatue Group
{
children LOD {
center 763.88 122.81 - 1196.75
range [ 60,200 ]
levels [
Transform {
children Inline { # first level is a detailed statue
url"Chacmool.wrl"
bboxCenter 0 0 0
bboxSize 4.29 2.53 1.16
}
transltion 764.06 124.07 -1196.75
},
Transform {
children Shape { # second level is just a box
appearance Appearance {
material Material {
diffuseColor.25.31.31
}
}
geometry Box {
size 4.29 2.53 1.16
}
}
translation 763.88 124.07 - 1196.75
}
,
Group {
children [ ] # last level is an empty group
}
]
}
}
}
Center 域包含了物体中心的x、y、z 坐标值, 这个中心位置将受其所有上级父节点的TransForm 节点的影响。浏览器计算从中心点到当前视点的距离, 然后对照用于指定每个LOD 的子节点作用于范围的range 域, 如果当前距离小于range 域中第一个值的话,就用第一子节点的描述来显示; 如果距离在第一个和第二个之间, 就显示第二个子节点,以此类推下去。






