Flash实现简单的3D旋转
flash是一个二维动画制作软件,如何制作“三维”的效果呢?本文对此问题作一个很基础的探讨。
请看演示:
一、三维坐标系转化成二维坐标系
1、flash中的二维坐标系
(1)、坐标的转换
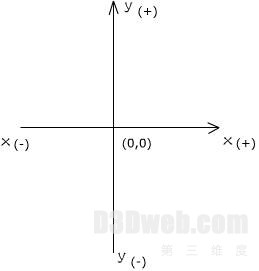
flash中场景左上角为(0,0),而在数学中是场景中心为(0,0),怎样把它转成数学中的坐标系呢?假设场景宽度:550,高度400。
x=550/2+this._x;//x右移
y=400/2-thix._y;//y下移
如图1。

图1:转换后的坐标系
(2)、角度的转换
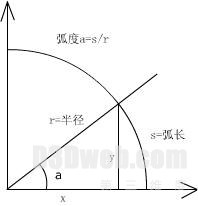
flash中角度的计算:如图2

图2:角度、弧度的转换
hudu = Math.atan2(y, x);// 利用公式
tg a=y/x,计算a的值,flash中a是以弧度表示的 ,我们要把它转换成角度,设圆的半径r为1,整个弧长为2*pai*r,也就是说360度等于2*pai弧度,所以转成角度的公式为:
jiaodu = hudu*180/Math.PI; // 把弧度转换为角度,公式为:
角度=弧度*180/3.14,3.14为
paiif (jiaodu<0) {
jiaodu = jiaodu+360;
}/* 转换后的角度的范围从-180到180, 数学中的角度从0到360,所以小于0时加上360 */
2、flash中的三维坐标系
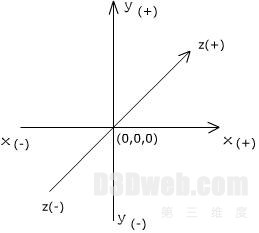
如图3,z轴表示一个物体离屏幕的远近,当物体的z轴位置增加时,物体朝远离屏幕的方向运动,当物体的z值减小时,物体朝接近屏幕的方向运动。

图3:三维坐标系
3、三维坐标转换成二维坐标

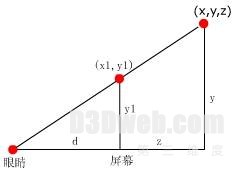
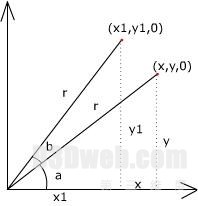
图4:二维与三维的点的关系
如图4,已知一个点(x,y,z),怎样确定该点屏幕上的位置呢?利用三角形相似的原理,可以得出下列结论:
d/(d+z)=y1/y,推出:y1=d*y/(d+z),这公式就是浪子讲的经典的算法,可在二维平面上来表现空间上的点的位置。我们还可把它进一步把它简化。提出因子d/(d+z),用ratio(比率)表示,这个公式就变为
ratio=d/(d+z);
y1=ratio*y;同理可推出
x1=ratio*x;
二、控制物体的属性(大小,层次,透明度等)
通过第一步的学习,我们就可建立一些三维的效果,但是还有很多不足之处,如远的物体和近的物体的大小一样,层次可能也不一样,怎么办呢?
1、控制mc的大小
在三维坐标中,当z值增大,也就是远离屏幕时,物体应越小,反之越大。我们怎么在flash中表示一个mc的大小呢?还记 得上一步的ratio吗?现在就要用到这东东。当z增加时,ratio减少,因为在ratio中,z是作为分母的。反之,当z减少时,ratio增加。所 以可用ratio来控制mc的大小。如下:
mc1._xscale=mc._xscale*ratio;
mc1._yscale=mc._yscale*ratio;
2、控制mc的层次
z值最大,物体应在最底层,最小,在最上层,所以我们可用一个很大的常数减去z值,用此值作为mc的层次。flash中,设置mc的层次用swapDepths,如下:
mc.swapDepths(1000-z);//设置mc的层次
3、控制mc的透明度
远处的物体看上去模糊些,近处的物体清晰些,在flash中,可用_alpha来控制,方法和控制大小类似,不在介绍原理。如下:
mc._alpha=100*ratio;
4、控制mc的角度(旋转)
这一步最难,也最好的东东。学习以后,你将能制作出非常cool的效果
旋转有三种,x旋转:坐标x不变,y旋转:y不变,z旋转:z不变,我们先来推导z旋转。
如下图:从点(x,y,0)转到(x1.y1.0),求点(x1.y1.0)

利用数学中的正弦、余弦公式得出
x1=r*cos(a+b),而cos(a+b)=sina*cosb+cosa*sinb
推出:x1=r(cosa*cosb-sina*sinb)
又因为x=r*cosa,y=r*sina
所以x1=x*cosb-y*sinb
同样推出:y1=y*cosb+x*sinb
这就是z旋转的公式。用同样的方法可推出x旋转,y旋转的公式。总结如下:
给定点:(x,y,z)
绕x轴旋转后的点(x1,y1,z1)
绕y轴旋转后的点(x2,y2,z2)
绕z轴旋转后的点(x3,y3,z3)
x旋转(x不变)
x1=x
y1=y*cosb-z*sinb
z1=z*cosb+y*sinb y旋转(y不变)
x2=x*cosb-z1*sinb
y2=y1
z2=z1*cosb+x*sinb z旋转(z不变)
x3=x2*cosb-y1*sinb
y3=y1*cosb+x2*sinb
z3=z2
从以上公式可看出,在flash要实现旋转,先要求x轴的旋转点,再求y轴的旋转点,最后再求出z轴的旋转点。最后我们来一个x旋转的应用
三、制作x轴旋转的正方体
1、在场景中画一小球,并按F8转换为mc,实例命名为qiu。
2、增加一层,命名为as,接下去我们来写as,如下:
_root.onLoad = function() {
shumu = 8;// 定义复制小球的数目
qiu._x = 6000;// 让原始小球消失
for (var i = 0; i<shumu; i++) {
duplicateMovieClip("qiu", "qiu"+i, i);}// 复制小球,作为正方体的八个顶点
qiu_pos_x = new Array(100, 0, 0, 100, 100, 0, 0, 100);
qiu_pos_y = new Array(100, 100, 100, 100, 0, 0, 0, 0);
qiu_pos_z = new Array(50, 50, -50, -50, 50, 50, -50, -50);// 从三维坐标中取正方体的8个顶点的坐标,保存在数组中
D = 200;// 观察者与屏幕的距离
hutu = 0.001;// 控制旋转的速度
b = hutu*180/Math.PI;// 角、弧度的转换
};
_root.onEnterFrame = function() {
for (var i = 0; i<shumu; i++) {
x1 = qiu_pos_x[i];y1 = qiu_pos_y[i]*Math.cos(b)-qiu_pos_z[i]*Math.sin(b);
z1 = qiu_pos_z[i]*Math.cos(b)+qiu_pos_y[i]*Math.sin(b);// 按公式计算
qiu_pos_x[i] = x1;qiu_pos_y[i] = y1;qiu_pos_z[i] = z1;// 更新数组元素
ratio = D/(D+z1);perspective_x = x1*ratio;perspective_y = y1*ratio;// 按公式计算
_root["qiu"+i]._x = 275+perspective_x;_root["qiu"+i]._y = 200-perspective_y;// 设置球的坐标
_root["qiu"+i]._xscale = _root["qiu"+i]._yscale=50*ratio;// 球的大小_root["qiu"+i].swapDepths(10000-qiu_pos_z[i]);
// 球的层次_root["qiu"+i]._alpha=100*ratio;//设置透明度
}
};
3、按CTRL+Enter测试,一个简单的3D旋转就形成了。







