基于SketchUp的Web3D场景漫游设计方法研究
来源:第三维度
作者:邬厚民
三维技术作为计算机的一项重要技术已经被广泛使用,特别是在三维建筑效果设计与展示方面。模仿真实世界中的三维距离感。随着Internet 和计算机网络技术的深入发展,WEB 技术早已经深入人心。现在可以通过Web3D 技术把三维模型在WEB 站点上进行互动展示。Web3D 技术在网页上的应用称为三维网页,从技术层面来解释,也可以把它理解为基于Web3D 技术的网页形式。本文就如何利用SketchUp 设计的三维建筑模型结合Hypercosm 系统来构建Web 3D 场景漫游进行了探索研究。
1 Web3D 技术应用现状分析
Web3D 技术是随着互联网与虚拟现实(Virtual Reality)技术的发展而产生的,其目的在于在网络特别是在互联网上建立三维的虚拟世界。目前,虚拟建筑场景漫游的最大难点在于建模逼真度和绘制实时性的矛盾。同样,由于计算机性能的制约,构造出来的模型越复杂,在绘制时要达到实时效果就越困难,实时性太差就会使观察者无法接受。早在1994 年,一些计算机三维领域及互联网相关领域的公司就组成了VRML 联盟,目的是将虚拟现实技术思想技术标准化。尽管得到了很多厂商的支持,VRML97 标准也的确大大促进了虚拟现实技术的发展,但由于计算机和网络的诸多瓶颈、用户需求及技术本身的因素,VRML 技术的进展远没有达到预期目的。在计算机运算能力及互联网高速发展的环境下,VRML97 已经不能满足人们的需要,众多公司纷纷设计出自己Web3D 技术标准,如Hypercosm、Atmosphere、ult3D、Java3D、Viewpoint、Pulse3D、ShockWave3D 等等[1]。
目前基于Web3D 的三维网页主要应用于建筑场景、产品展示等方面。如今,在构建三维建筑模型方面,人们往往采用如3DMAX、MAYA 等动画软件来进行设计开发的,但实际情况是制作的时间长,操作复杂度高,因此要实现Web3D 流畅显示是相当困难的。
2 SketchUp 的特点与应用分析
SketchUp 是一套直接面向设计方案创作过程的设计工具,其创作过程不仅能够充分表达设计师的思想而且完全满足与客户即时交流的需要,使得设计师可以直接在电脑上进行直观的构思。SketchUp 本身能自动识别设计者的这些线条,加以自动捕捉。使建模流程简单明了,就是画线成面,而后挤压成型,这是建筑建模最常用的方法。SketchUp操作简单,设计者可以专注于设计本身。此外,SketchUp 不但能够让设计者自由的创建3D 模型,同时还可以将设计者自己的制作成果发布到Google Earth 上和其他人共享,或者是提交到Google's 3D Warehouse。其主要特点有:
(1)直接面向设计过程。SketchUp 使得设计师可以直接在电脑上进行直观的构思,随着构思的不断清晰,设计的细部环节也可以不断增加。这样,设计师可以最大限度地控制设计成果的准确性。
(2)简单易学。SketchUp 界面简洁,易学易用。
(3)实时显示。SketchUp 直接针对设计,设计过程的任何阶段都可以作为直观的三维成品,甚至可以模拟手绘草图的效果。同时在方案交流的互动上,SketchUp 可以方便地使设计师与业主之间通过漫游动画进行交流,或者通过变化环境角度进行观察,这类似于3DMAX 中自由转换视角的能力,只是SketchUp 的实时显示功能避免了漫长的渲染等待,真正实现了实时交流,而且在大多数情况下,它在图面精细度方面上的表现能力完全可以达到设计师与业主的要求。
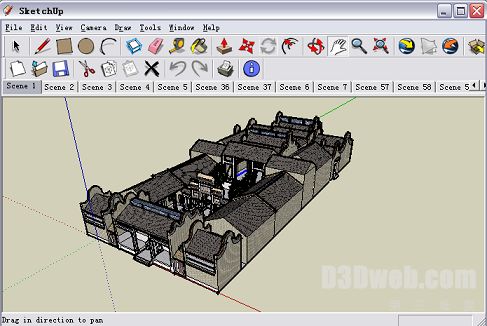
(4)强大的材质贴图与丰富的表现力。SketchUp 在软件内可以为表面赋予材质、贴图,可直观地反映出设计师初期的材料与色彩搭配概念。形成的图面效果类似于钢笔淡彩草图,如图1 所示。

图1 SketchUp 操作界面
(5)多方位的剖面生成与演示功能。SketchUp 的实时剖切功能,是迄今为止类似软件不能比拟的。
(6)准确定位的日照阴影分析。SketchUp 可以设定建筑所在的城市、时间,并可以实时分析阴影,形成阴影的演示动画。
(7)漫游动画制作简单。SketchUp 提供客户动态信息。
能当面接受客户的信息反馈。稍做改动,立刻实现客户的意图。而且还提供了便捷一键的虚拟现实漫游。
3 利用Hypercosm 构建SketchUp 的Web3D 场景漫游
Hypercosm 主要是一个传输和处理3D 内容的集成软件产品系统。是一个功能强大的,基于网络媒介的交互的,与消费者、客户、合作者等进行在线交流的三维视觉信息系统。Hypercosm 系统有两个重要的组件。一个是用Hypercosm格式来显示3D 内容浏览组件。另一个是用于创建内容Hypercosm 格式的开发组件。具体如下:
3.1 Hypercosm 开发软件
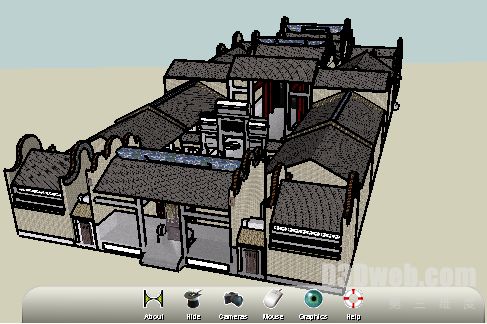
Hypercosm Teleporter 是Hypercosm 开发软件系统中首要的并且重要的一个部分。Hypercosm Teleporter 能够把诸如Google Sketchup、3DMax 等工具设计的三维模型及动画信息转换并部署到WEB 站点发布。如图2 所示。

图2 Hypercosm 3D applet 里的三维场景漫游示意图
Hypercosm Studio 是提供给程序员一个基于脚本的开发工具件软。在Hypercosm Studio 环境下,程序员可以直接使用高效的容易控制的Hypercosm 面向对象语言OMAR 来实现面向对象建模、动画和渲染的等设计工作。
3.2 Hypercosm 浏览软件
Hypercosm player 是用来浏览Hypercosm 内容的网站的浏览器插件。用户首先需要在自己的操作系统安装Hypercosmplayer,然后网络浏览器就会自动运行Hypercosm插件程序。特别是Hypercosm 对SketchUp 的支持是其他Wed3D套件所无法比拟的。Hypercosm Teleporter 有专门针对SketchUp模型的版本,实现把SketchUp 设计的场景生成Hypercosm3D applet,从而实现Web3D 场景漫游的目的。
具体步骤如下:
(1)首先在SketchUp 中对已经制作好的场景建筑模型进行发布,发布的制式选择是三维模型。在发布三维模型的文件类型选择中,选择基于Hypercosm 的html 格式。
(2)在Hypercosm Studio 中导入此前发布的SketchUp模型,可以通过OMAR 语言设计丰富的交换行为。然后生成Hypercosm 工程项目。
(3)使用Hypercosm Teleporter 导入Hypercosm Studio 制作好的Hypercosm 工程项目,如果对模型不作脚本方面的复杂修改,就使用Hypercosm Teleporter for SketchUp 可以直接导入前发布的SketchUp 模型。
(4)在构建综合的场景漫游系统时,可以对最后生成的Hypercosm 3D applet 程序和对应的html 文件进行修改和编辑。
4 结束语
随着网络建设水平的提高,由三维技术和WEB 技术结合而成的WEB3D 技术是未来WEB 世界的一次革新。其中建筑场景的虚拟展示是Wed3D 技术最大的需求之一。利用Hypercosm 来构建基于SketchUp 的Web3D 场景漫游是一条简单实用的路子。
参考文献
[1] 罗立宏. 几种Web3D 技术及比较[J]. 兰州: 甘肃科技,2007(5):15-16.
[2] 江培蕾. Web3D 技术的应用研究[J]. 哈尔滨: 黑龙江科技信息,2008(14):85-87.
[3] 余秉勤. 三维软件Sketchup 创意的思索[J]. 武汉: 武汉工程职业技术学院学报,2007(3):24-27.
[4] 洪德法. 基于ArcScene 和SketchUp 的虚拟校园的建立[J]. 西安: 计算机技术与发展,2008(12):41-43
[5] 丘威. 基于Web3D 的虚拟场景漫游的设计与实现[J]. 北京:微计算机信息,2006(3):253-256.






