基于ASP.NET AJAX的WebGIS三维应用研究
来源:第三维度
作者:刘艳,马劲松,程旭
单位:西藏大学城市与资源学系
南京大学地理与海洋科学学院
摘要:当前,WebGIS技术发展迅速,将不断成熟的Web3D技术应用于GIS的网络三维方向已有不少解决方案,而利用AJAX技术的优势可避免其中的插件下载问题。本文将ASP_NET AJAX 技术与Web3D技术相结合进行尝试,首先概述了AJAX技术的含义,之后较为详细地介绍了ASP.NET AJAX框架的原理机制。利用该框架中页面局部刷新的功能对Web3D进行了可行性研究和实验,并提出了初步的解决方案。将该技术与其他实现方案相比较可以看出,该解决方式在WebGIS应用中具有一定的现实意义。
1 引言
WebGIS是基于因特网平台、客户端应用软件采用www协议运行在万维网上的地理信息系统[1],当前已成为实现地理信息互操作和地理信息Web服务的关键技术。
由于webGIS技术的重要性,人们越来越关注webGIS的研究、开发和应用,而且推出了大量的GIS平台产品。然而,webGIS的复杂性使其实现起来具有一定的难度,尤其是在三维方面。当前的Web3D技术已经较为成熟,Web3D的主流呈现方式基本是通过Applet或Active)(控件下载的方法予以实现。例如,LIVE SEARCH MAPS的强大3D效果需要下载Virtual Earth 3D软件进行支持。
而AJAX技术炙手可热,基于AJAX的网络地理信息服务不断涌现,微软也推出了颇具特色的ASP.NET AJAX技术,从Atlas到ASP.NET AJAX 的正式版,以及未来的Vs2o08环境中的直接集成。可见,AJAX 技术正逐渐走向主流。那么,如果用户为了安全性而希望通过避免下载控件或软件来实现Web3D的显示功能,在B/S的架构中利用ASP.NET AJAX技术不失为一种较好的解决方案。
2 AJAX技术概述
早在2005年,Garrett就提出了AJAx一词,根据他的定义,AJAX技术包括以下内容:
(1)使用基于XHTML和CSS标准的表示方法;
(2)使用Document Object Model(CoM)进行动态显示和交互;
(3)使用XML和XsLT进行数据交换和操作;
(4)使用XMLHttpRequest与服务器进行异步通信;
(5)使用JavaScript绑定以上技术[2]。
从以上即可发现,AJAX并不是一门新技术,而是一种技巧,是对现有web技术如Ⅺ 几、JavaScript等技术的一种融合 这个词的提出使得这些技术深受重视,并发挥出极大的作用。
AJAX的工作模式与传统的web应用模型相比有了明显的提高。在传统的模式下,大部分界面上的用户动作触发一个连接到Web服务器的H1vrP请求,服务器完成一些处理如接收数据、处理计算,或者访问其它数据库系统,最后返回一个HT 页面到客户端。这是同步请求页面的方式,用户需等待页面刷新而无法进行任何操作。
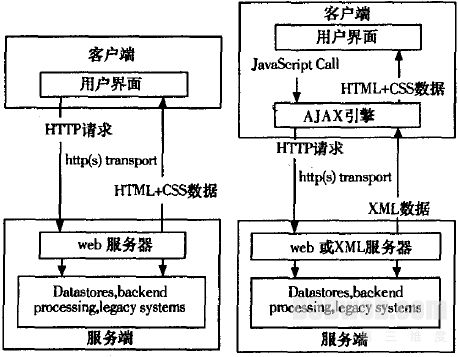
然而,在异步通信的模式下,浏览器通过XmlHttpRequest对象异步发出HTTP请求。在服务器处理这一请求时,用户界面不发生变化,用户依然可以对页面进行操作。当服务端将处理结果以Ⅺ 几格式返回浏览器后,浏览器端的AJAX Engine解析数据,并基于CoM用JavaScript脚本语言更新需要变化的页面。两种工作模式的比较如图1所示[3]。

a 传统web应用模型 b AJAX web应用模型
图1 AJAX工作模式和传统Web工作模式的比较
AJAX技术的优点不言而喻,它可以不对页面进行完整的刷新,从而降低数据传输量,只请求所需要的数据[ 。总之,在网页中使用AJAX技术的最终目标是为了提高用户体验,让用户在浏览该站点时感到更加便捷。
3 ASP.NET AJAX框架的原理机制
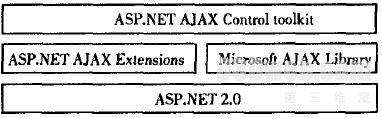
ASP.NET AJAX框架基于ASP_NET 2.0所开发,如图2所示。加于其上的是ASP.NETM AX的服务端和客户端两个部分。

图2 ASP.NETAJAX组成
服务端的ASP_NET AJAX Extensions提供了序列化和反序列化的能力,即数据对象和JS0N字符串之间的转换,还提供了客户端访问Web Services的方法以及extender模型,利用此模型能够编写一个控件来对另一个控件提供额外的AJAX功能。
与服务端平行的是客户端的Microsoft AJAX Library,它提供了JS的基础扩展,拓展了在原生对象中没有的方法,例如Array可以当作栈来使用;提供了浏览器的兼容层,省去了为不同浏览器编写不同JavaScript代码的麻烦,它支持IE、FireFox、Opera和Safari浏览器;提供了面向对象的类型系统,方便写出易于维护、便于扩展的代码;提供了异步通信层,相当于将XmLHttpRequest对象进行封装并扩展了一定的功能,便于服务器交互;提供了客户端基础类库,即在开发时可使用客户端组件模型如component模型、behavior模型和control模型的基础类库。
ASP_NET AJAX Control toolkit是基于这两套组件开发的另一套组件,它由社区支持,是一个使用服务器端extender模型和客户端behavior模型开发的完全开源的组件包,可以轻松实现相当多的AJAX效果[5 ]。
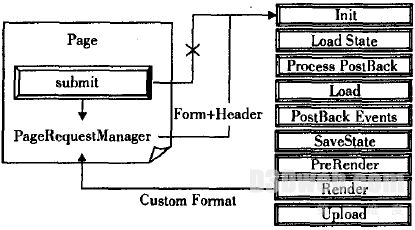
如上所述只是ASP.NET AJAX的大体架构,那么其中具体的异步刷新机制如何实现呢?如图3所示,当注册了一个异步提交的按钮时,它和传统提交方式不同,并不是直接被提交到服务端的Init方法,而是被页面中的PageRequestManager所截获,截获之后判断这次是传统提交还是异步提交:如果是传统提交,则正常进入生命周期;
如果是异步提交,则通过使用XmlHttpRequest来收集页面上的所有信息,之后将Form和自定义的Header发送给服务器端,服务端依然是经历一个完整的生命周期。页面上的ScriptManager通过对H眺R进行检查,之后使用已经准备好的方式替换掉默认的输出方式,因而在页面的周期进行到Render方法时即会输出ScriptManager存在的一个方法,客户端对此进行解析,更换UpdatePanel中的代码,就实现了异步刷新[7]。

图3 ASP.NETAJAX的异步刷新机制
4 WebGIS三维网页的设计与实现
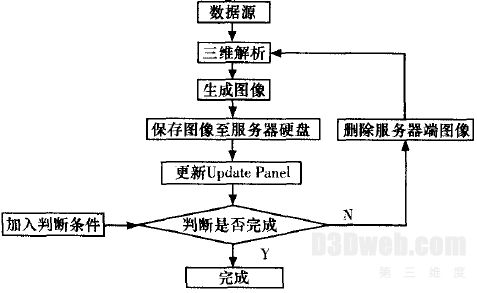
ASP.NETAJAX为实现webGIS 3D提供了有力的支持,它的主要控件为UpdatePanel,同时还提供了Timer和UpdatePrOGREss控件,开发者只需在页面中加入这些控件就可以使web UI的设计接近于桌面应用程序的设计。虽然两者实现原理有本质上的区别,但两者所呈现给客户的显示状态已经有了某种程度的相似性。本实验所编写的网页就是利用UpdatePanel和UpdatePrOGREss控件来实现三维图像的动态更新,虽然实现原理和方法步骤并不复杂,但这种方式为Web3D的具体实现提供了新的思路。具体操作步骤如图4所示。

图4 实验步骤流程
(1)安装成功ASP.NET AJAX扩展框架以后新建一个ASP.NET AJAX—Enabled Web Site。
(2)在页面上添加一个UpdatePanel控件和up—datePrOGREss控件,四个Button按钮,其Text属性分别设置为up、down、left和right,在UpdatePanel中拖入一个image控件。updatePr0gress控件中的AssociatedUp—datePanelID属性设为UpdatePanell,其中添加“正在生成,请等待⋯”字样。
(3)客户端单击按钮时,服务器端生成三维图像,并将图像以Jpeg格式保存于硬盘上。服务端的三维图像可通过程序员自己编写3D引擎来完成,根据数据源的格式例如XMI,文件提取坐标数据点生成三维模型,有着较大的自由度,本文以生成单个多边形物体来示意。之后,将im—age控件的ImageURI 属性设置为该图像在服务端的路径,用户在浏览器端就可通过image控件观察到三维图像。
(4)在页面上加入的按钮用于控制所生成的三维图像。在此实验中,分别添加上、下、左和右四个按钮用于控制三维图形朝四个方向的旋转,每单击一次按钮则服务器生成并回发一幅图像,以达到网页元素与三维显示的交互性;同时,编写代码将服务端所生成的前一幅图像删除,以便释放服务器硬盘空间。实验结果如图5所示。

图5 实验结果
在实际应用场景中,例如地图网站,如果需要实现三维交通路线图,就可通过用户输入道路的起点和终点位置,之后通过服务器在线生成道路场景的三维图像,从起始点场景逐步过渡到目的地,给用户以三维体验。针对web3D的显示方式,Cult3D、Viewpoint、GI 4Java和Flatland等繁多的公司都提出了自己的解决方案。要在互联网上观看三维效果,都需要下载不同大小、种类繁多的插件。那么,使用ASP.NET AJAX技术的优势就是Flash、Java Applet和ActiveX等需要下载,是安装插件的技术所无法比拟的。
与JAVA3D相比,JAVA3D需要JVM 的支持。不同平台有它自己的3VM,只要支持JVM,即可运行JAVA Applet。
Netscape和IE都支持,而ASP.NET AJAx支持四种浏览器,提升了用户体验。国内目前的WebGIS应用多数处于2D应用阶段,而三维webGIS的实现方式又过多地限制于插件。因此,利用AJAX技术可以较好地克服这些不足之处,是实现三维webGIS的一种新方法。
5 结束语
本实验可以成功地在客户端通过运行测试,通过图像的动态刷新提高其客户端的浏览效果,有着较好的应用前景。但是,该方法在实际使用中仍将产生某些问题。由于该B/S模式中采用服务端进行图像即时生成的模式,那么对服务器所造成的压力会相当大;因为客户端不断需要显示三维图像,那么IE缓存中所保存的图片数目将会随着动态显示的时间增加而增大,即使图片以JPEG格式存储,它们所占据的IE缓存空间仍会很大,用户在多次操作之后可能需要手动清空IE缓存;以图像不断刷新的方式呈现将会减少与用户的交互性。该方法所存在的以上问题相信随着研究的深入将会得到解决。
参考文献:
[1] 侯静,魏连雨.WebGIS在路面管理系统中的应用EJ].交通与计算机,2004,22(2):78—80
[2] Garrett J J.hJAX:A New Approach to Web Applications[EB/OL]、[2006—02—12].http://www.Adaptivepath.corn/publlcations/essays/archives/000385.php.
[3] 徐卓揆,刘德钦,林宗坚.AJAx技术在WebGIS中的应用[J].测绘信息与工程,2007,32(1):3-5.
[4] 杨华.AJAx及在ASP.NET中的实现[J].现代电子技术,2006(12):79—82.
[5] Esposito n Introducing Microsoft ASP.NET AJAX[M].Microsoft Press,2007.
[6] Gibbs M,Wahlin n Professional ASP.NET 2.0 AJAX[M].W rox,2007.
[7] 赵勘.深入浅出ASP.NET AJAX系列[EB/()L].[2007—03一os].http://jeffreyzhao.cnblogs.corn/.






