webmax系列教程1:导航图制作
来源:上海创图网络科技发展有限公司
来源: 上海创图网络科技发展有限公司导航图片的制作:
1、确认场景单位为cm
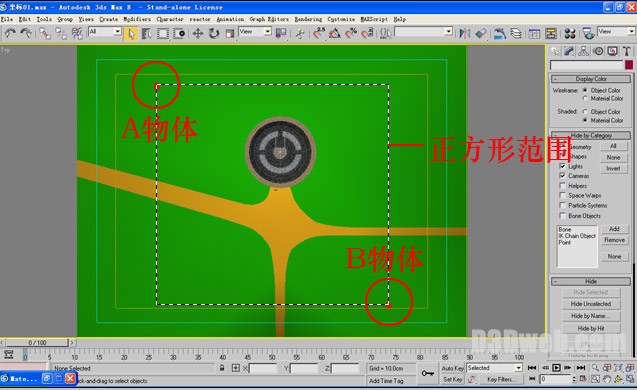
2、切换视图,在3dmax中顶视图建立2个辅助物体A、B
在此需注意两点:
*为保证导航图视觉效果,隐藏或删除不必要的物体
*需要保证辅助物体框住的场景是正方形
如下图:
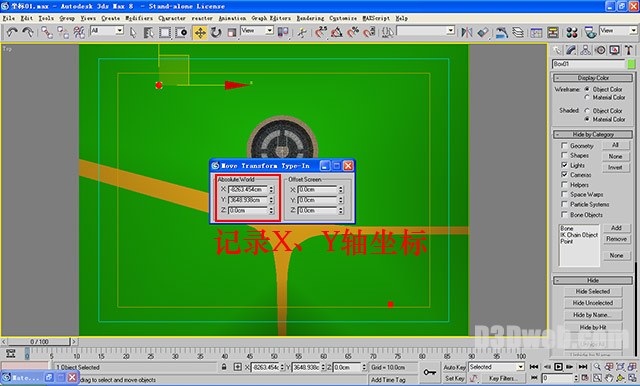
3、记录下A、B点各自的X、Y坐标,如下图
4、在3dmax软件的顶视图中,渲染场景如图:
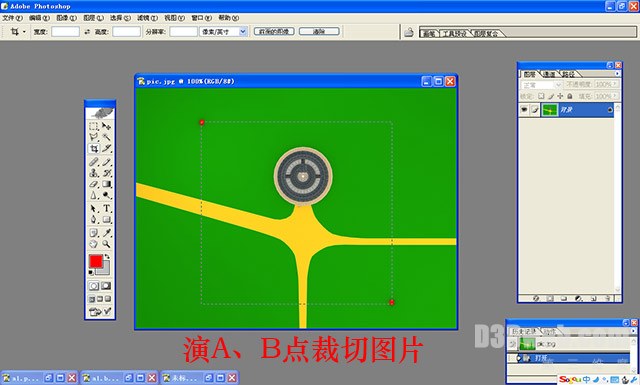
5、使用phtoshop软件打开渲染得到的图片,沿着A、B点裁切图片
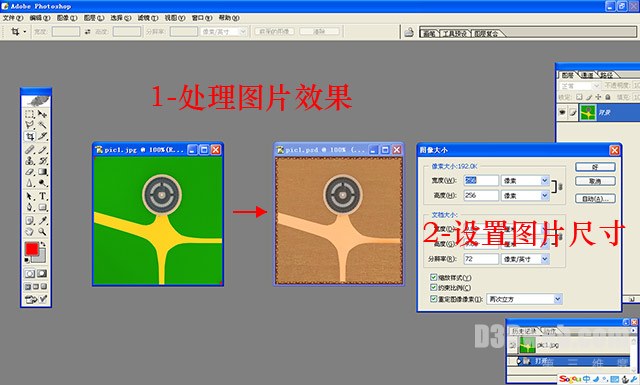
6、裁切后的图片,改变其尺寸为2的N次方倍,如256*256
7、处理图片效果,如图
导航点制作:
1、打开phtoshop软件,新建8*8像素点
2、填充红色前景图
Webmax中编辑导航图:
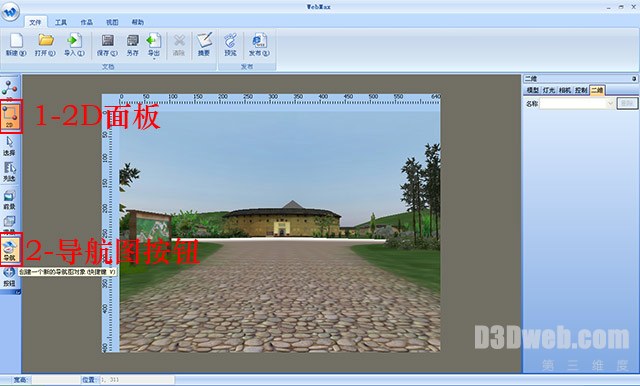
1、打开webmax软件,导入该场景文件,如图
2、点击2D图标,然后点击左侧的导航图图标,如图
3、弹出的窗口中选择texture文件夹中导航图片,如图
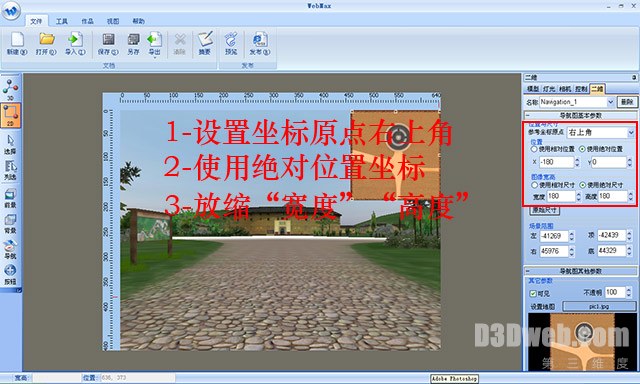
4、展开“导航图基本参数”面板,进行如下设置,如图
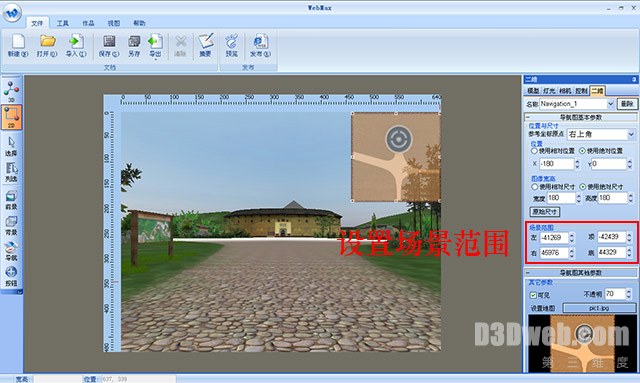
5、在场景范围部分设置参数数值,“左”、“右”、“顶”、“底”分别输入A点的x轴坐标、B点的x轴坐标、A点的Y轴坐标、B点的Y轴坐标
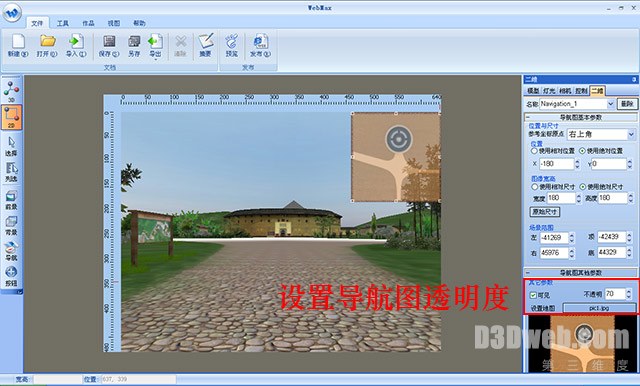
6、“导航图其他参数”中设置导航图片透明度为70,令导航图半透明显示,如图
7、展开“导航图点参数”,选择创建 | 新建.
8、弹出的窗口中选择texture文件夹中导航点,如图
9、在右侧控制面板中进行如下设置,如图
上一篇:WebGL入门—主流浏览器设置[ 05-31 ]
下一篇:Flash与webmax的交互控制 教程源码[ 06-11 ]