poser 4绘制足球小将
本节poser教程为您介绍poser 4绘制足球小将。
首先我们了解一下工作区Poser4的工作区。Poser4整个屏幕都是调控板的工具条,并切调控板设计的非常形 象使查找工具变得很容易,控制更加灵活,正式开始使用Poser4之前我们先来熟悉一下Poser4的操作界面。这些工具我们以后会经常用到下面我们先了 解一下Poser4的工作区。

图中:
1是灯光的控件:通过这个控件我们从不同角度改变人物的灯光的颜色和强度等。
2是照相机控件:通过这个控件我们从不同角度对人物进行观察,使用起来非常灵活方便。
3是人物显示形式控件:通过这个控件我们可以用不同的质量对人物进行预览。
4是编辑工具 :通过这个控件我们可以创建人物的任意的姿势。
5是人物显示窗口:通过这里我们观察人物的形象。
6是参数控件:通过这里我们可以用参数来摆放人物的姿势。
7是存储点:存储工具区的布局,摆姿和照相机的位置。
8是动画的控件:设置关键真工具,播放动画等。
认识完了工具区我们就可以开始我们的设计工作了
首先在设计和制作之前要要一个设计的想法在这里我们要作一个在奔跑中踢球的男孩,通过这个实例你将了解Poser4这个软件的基本制作过程,好下面我们开始吧 。
一。我们要设置一个我们需要的男孩形象,点击工具栏Windows/Libraries出现库面板,库面板依次是Figures(人体)Pases(摆姿)Faces(面部)Hair(头发)Hands(手)Props(道具)Lights(灯光)Cameras(照相机)
1,我们点Figures(人体)选项出现子类面板双击Casual Boy(便装男孩)人物显示窗口便服男孩形象,不错吧。



2,这个人物形象是个光头,下面我们给他加上头发 将回到库面板的上,点Hair(头发)出现子类面板双击Child Hair
将回到库面板的上,点Hair(头发)出现子类面板双击Child Hair
便服男孩出现了头发。


3,下面我们要为男孩设计一个踢球的动作Poser4为我们设计了一个基本的动作库点 Pases(摆姿)出现动作库,我们点击
Pases(摆姿)出现动作库,我们点击
 出现这样的效果
出现这样的效果  人物的造型部分基本作好了。下面我们要为男孩添加一个球。
人物的造型部分基本作好了。下面我们要为男孩添加一个球。
4,我们点Props(道具)出现 我们在点击Prop Types边上的三角出现下拉菜单
我们在点击Prop Types边上的三角出现下拉菜单 在点Prop Types双击Ball(球)这时显示窗口出现了球。
在点Prop Types双击Ball(球)这时显示窗口出现了球。
5, 我们调整一下球的位置,选择编辑工具上的 在选择球移动到男孩的下方。
在选择球移动到男孩的下方。
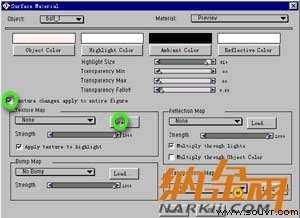
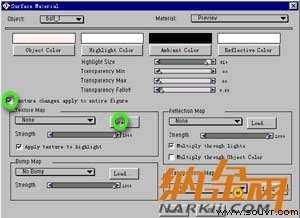
6,我们要给球加上一个材质纹理贴图,选球在选择Render\Materials菜单。这时系统显示出Surface Material对话框。这里选一个有图案的贴图,点Load
选中Texture Changes Apply To Entire Figure点OK后点一下球。我们在人物显示形式控件上点 球的贴图出现了。
球的贴图出现了。


二,我们现在开如设计男孩的踢球动作点一下动画的控件出现动画的控件面板。将帧计数设置为1帧总数为30帧。

1,我们点击照相机控件 使之成为
使之成为 左视图。人物显示窗口中的人物将变为侧面的人物。
左视图。人物显示窗口中的人物将变为侧面的人物。



下面我们选择 把帧移动到15的位置上男孩的右脚,向前移动,将参数控件面板参数设置为Twist 30 Sidesdk -21 Bcnd 125
把帧移动到15的位置上男孩的右脚,向前移动,将参数控件面板参数设置为Twist 30 Sidesdk -21 Bcnd 125
X Tran -0.029 Y Tran 0.165 Z Tran -0.010.设置好后点 记录帧。我们点
记录帧。我们点 预视一下。
预视一下。
将把帧移动到30的位置上男孩的右脚,向前移动,在选择 旋转男孩的右脚,将参数控件面板参数设置为Twist 6 Sidesdk -10 Bcnd 2 X Tran -0.029 Y Tran 0.158 Z Tran -0.280.在移动球到男孩的前上方。我们在对男孩头进行向上旋转使之眼睛看球的样子,设置好后点
旋转男孩的右脚,将参数控件面板参数设置为Twist 6 Sidesdk -10 Bcnd 2 X Tran -0.029 Y Tran 0.158 Z Tran -0.280.在移动球到男孩的前上方。我们在对男孩头进行向上旋转使之眼睛看球的样子,设置好后点 记录帧。我们点
记录帧。我们点 预视一下。这样一个踢球的动作基本完了。
预视一下。这样一个踢球的动作基本完了。



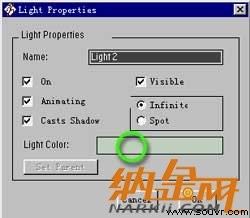
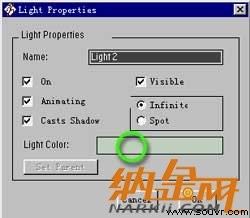
三,下面我们设定一下灯光。点灯光的控件上的一个灯,一旦灯光被选中我们选择Object/Properties菜单编辑灯光的属性.我们设定一下Light Colior的色彩点OK,灯光作用下的人物色彩产生了变化。我们预视一下看动画发生了什么变化。人物在动色彩也在变。




四,我们调整一下照相机使画面成为照相机视图。 点几次将出现
点几次将出现 这时以经是照相机视图了。
这时以经是照相机视图了。
五,基本调整好了后我们可以渲染这个画面了选择Animation/Makemov出现对话框,选择保存的路径和文件名点OK,
最后选择R ender/Optionsrender出现对话框设置好你要的参数后点RenderNow进行渲染。
通过学习我们可以了解Poser4的基本制作过程,Poser4还有好多的功能大家仔细研究一下一定有很大的收获。
首先我们了解一下工作区Poser4的工作区。Poser4整个屏幕都是调控板的工具条,并切调控板设计的非常形 象使查找工具变得很容易,控制更加灵活,正式开始使用Poser4之前我们先来熟悉一下Poser4的操作界面。这些工具我们以后会经常用到下面我们先了 解一下Poser4的工作区。

图中:
1是灯光的控件:通过这个控件我们从不同角度改变人物的灯光的颜色和强度等。
2是照相机控件:通过这个控件我们从不同角度对人物进行观察,使用起来非常灵活方便。
3是人物显示形式控件:通过这个控件我们可以用不同的质量对人物进行预览。
4是编辑工具 :通过这个控件我们可以创建人物的任意的姿势。
5是人物显示窗口:通过这里我们观察人物的形象。
6是参数控件:通过这里我们可以用参数来摆放人物的姿势。
7是存储点:存储工具区的布局,摆姿和照相机的位置。
8是动画的控件:设置关键真工具,播放动画等。
认识完了工具区我们就可以开始我们的设计工作了
首先在设计和制作之前要要一个设计的想法在这里我们要作一个在奔跑中踢球的男孩,通过这个实例你将了解Poser4这个软件的基本制作过程,好下面我们开始吧 。
一。我们要设置一个我们需要的男孩形象,点击工具栏Windows/Libraries出现库面板,库面板依次是Figures(人体)Pases(摆姿)Faces(面部)Hair(头发)Hands(手)Props(道具)Lights(灯光)Cameras(照相机)
1,我们点Figures(人体)选项出现子类面板双击Casual Boy(便装男孩)人物显示窗口便服男孩形象,不错吧。



2,这个人物形象是个光头,下面我们给他加上头发
 将回到库面板的上,点Hair(头发)出现子类面板双击Child Hair
将回到库面板的上,点Hair(头发)出现子类面板双击Child Hair便服男孩出现了头发。


3,下面我们要为男孩设计一个踢球的动作Poser4为我们设计了一个基本的动作库点
 出现这样的效果
出现这样的效果  人物的造型部分基本作好了。下面我们要为男孩添加一个球。
人物的造型部分基本作好了。下面我们要为男孩添加一个球。4,我们点Props(道具)出现
 我们在点击Prop Types边上的三角出现下拉菜单
我们在点击Prop Types边上的三角出现下拉菜单 在点Prop Types双击Ball(球)这时显示窗口出现了球。
在点Prop Types双击Ball(球)这时显示窗口出现了球。5, 我们调整一下球的位置,选择编辑工具上的
6,我们要给球加上一个材质纹理贴图,选球在选择Render\Materials菜单。这时系统显示出Surface Material对话框。这里选一个有图案的贴图,点Load
选中Texture Changes Apply To Entire Figure点OK后点一下球。我们在人物显示形式控件上点


二,我们现在开如设计男孩的踢球动作点一下动画的控件出现动画的控件面板。将帧计数设置为1帧总数为30帧。

1,我们点击照相机控件
 使之成为
使之成为 左视图。人物显示窗口中的人物将变为侧面的人物。
左视图。人物显示窗口中的人物将变为侧面的人物。


下面我们选择
X Tran -0.029 Y Tran 0.165 Z Tran -0.010.设置好后点
将把帧移动到30的位置上男孩的右脚,向前移动,在选择



三,下面我们设定一下灯光。点灯光的控件上的一个灯,一旦灯光被选中我们选择Object/Properties菜单编辑灯光的属性.我们设定一下Light Colior的色彩点OK,灯光作用下的人物色彩产生了变化。我们预视一下看动画发生了什么变化。人物在动色彩也在变。




四,我们调整一下照相机使画面成为照相机视图。
 点几次将出现
点几次将出现 这时以经是照相机视图了。
这时以经是照相机视图了。五,基本调整好了后我们可以渲染这个画面了选择Animation/Makemov出现对话框,选择保存的路径和文件名点OK,
最后选择R ender/Optionsrender出现对话框设置好你要的参数后点RenderNow进行渲染。
通过学习我们可以了解Poser4的基本制作过程,Poser4还有好多的功能大家仔细研究一下一定有很大的收获。
上一篇:Poser Pro 2014新特性[ 01-21 ]
下一篇:Poser入门第一式:人物造型篇[ 01-21 ]






