不用PS的SketchUp夜景效果
SketchUp打光的功能比较弱,所以大家上课给老师看的模型多半是白天的模型打个日光。
有些时候,我们的设计需要夜景来表现气氛,所以......
SketchUp 2012版新功能:夜景模式!!
骗你的,其实SKP5就可以实现夜景模型了。
强调一下本sketchup教程的前提条件:
1.目的不是要出图,而是得到一个上课讲方案可以转着看的模型(讨论表现图的同学可以出门左转了)
2.使用本系最普及的软件SU,(低成本,低技术)尽量不考虑使用其他软件包括插件(PS是没办法了)
好了,言归正传:
首先,你要有一个建好的模型。
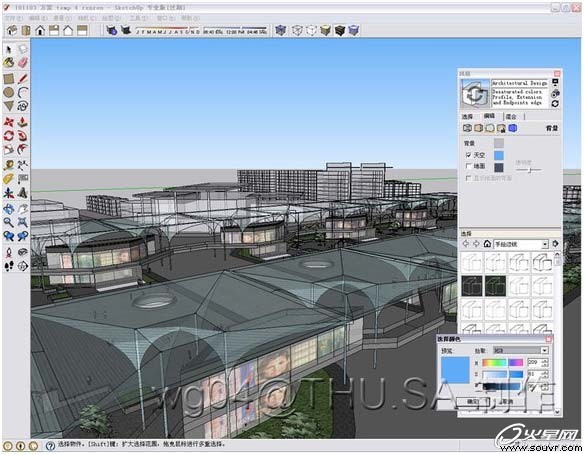
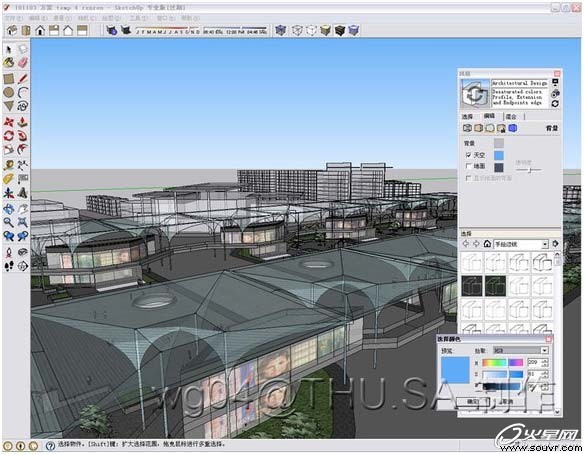
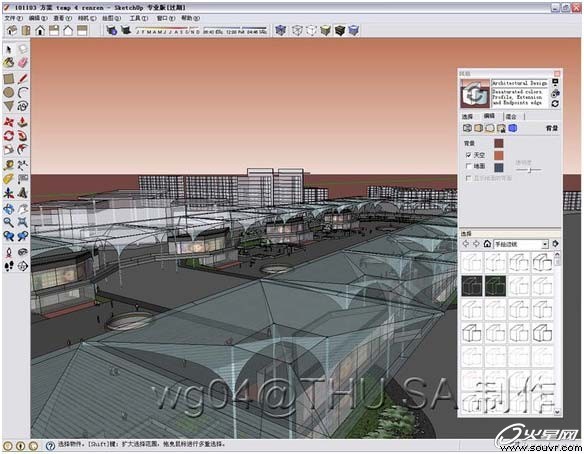
第一阶段:调整背景颜色。
在“风格”里,把天和背景调成深蓝灰色,如果显示地面的话,地面也要调。


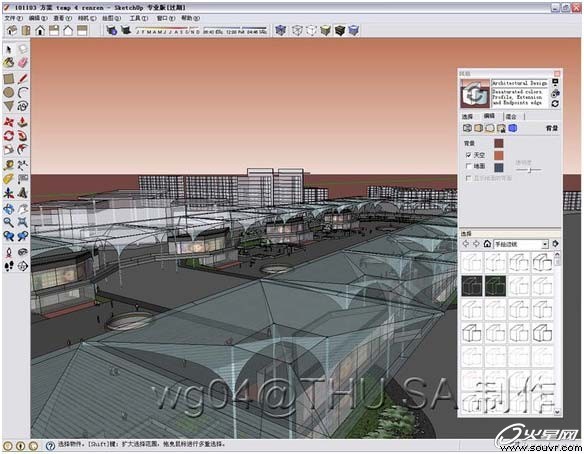
也可以尝试火烧云景象:

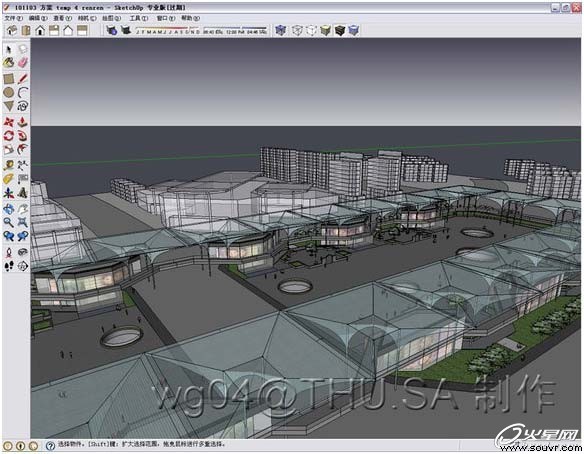
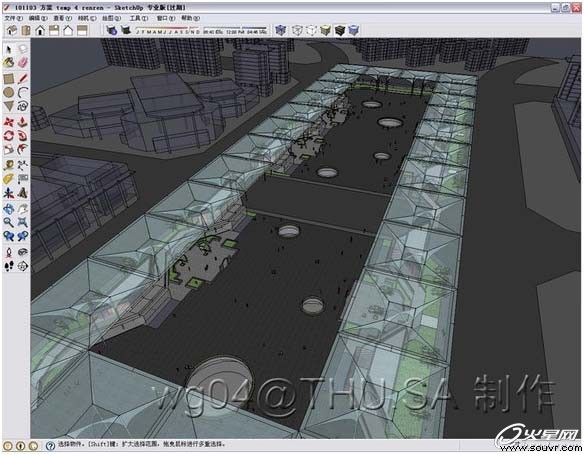
第二阶段:调整模型颜色。
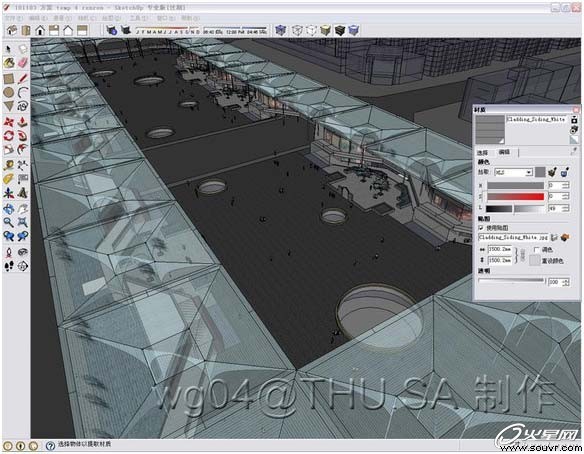
路网,地面神马的,都“杀黑”,往死里杀。

周边的房子也是:

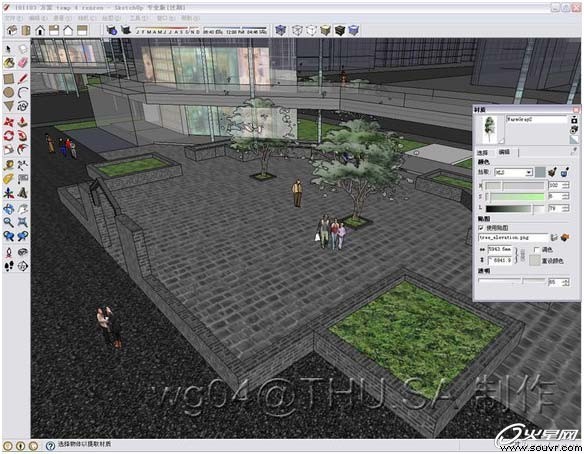
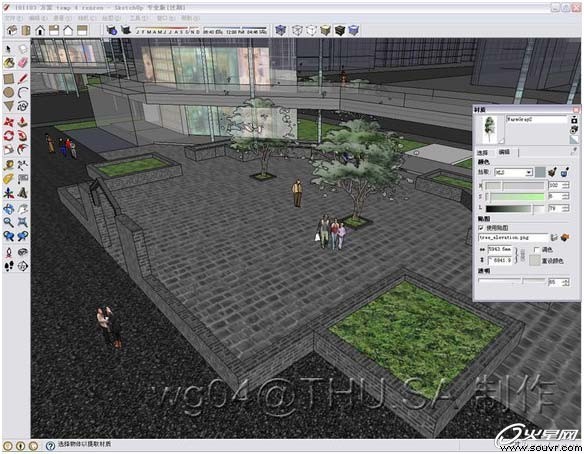
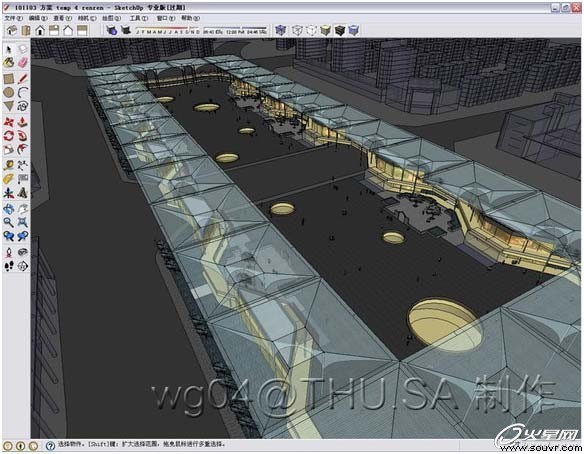
调树啊草之类的贴图颜色,让他们也是深的蓝灰色,而不是明媚的绿色。

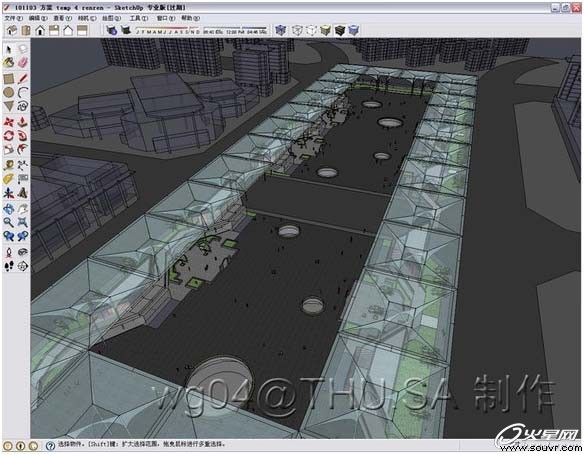
于是天就真的“黑”下来了:你晚上出去看,世界确实就是这个颜色。

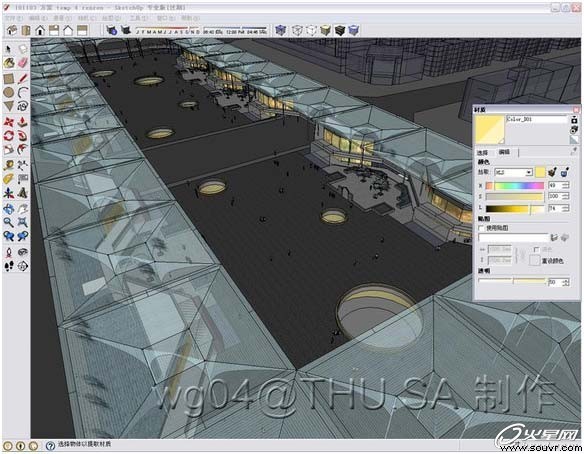
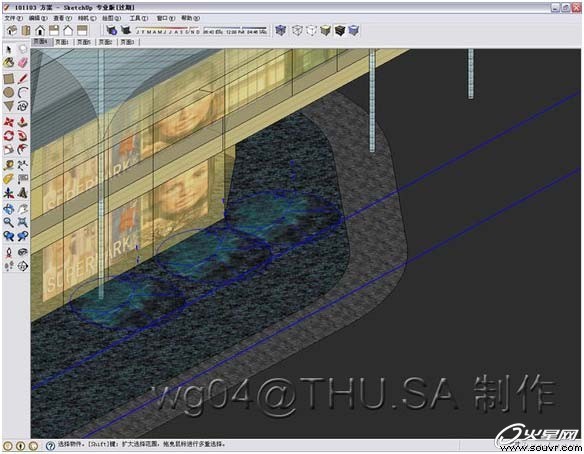
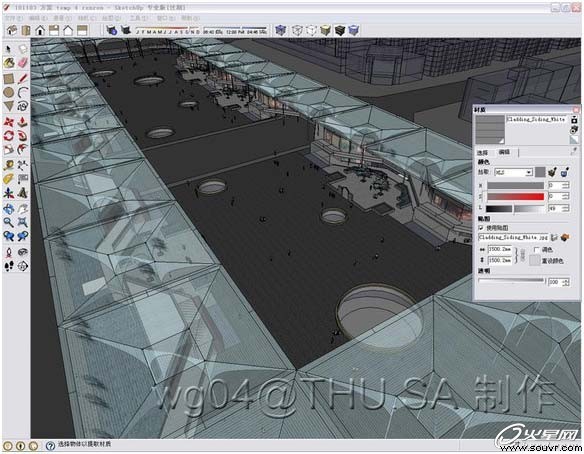
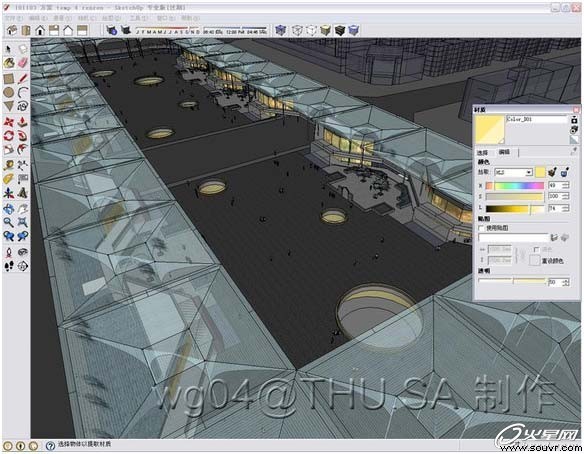
选中要发光的玻璃窗的材质,调成有光照的黄黄的颜色。
(所以建模的时候就要想好,亮的和不亮的玻璃不要用同一种材质)。

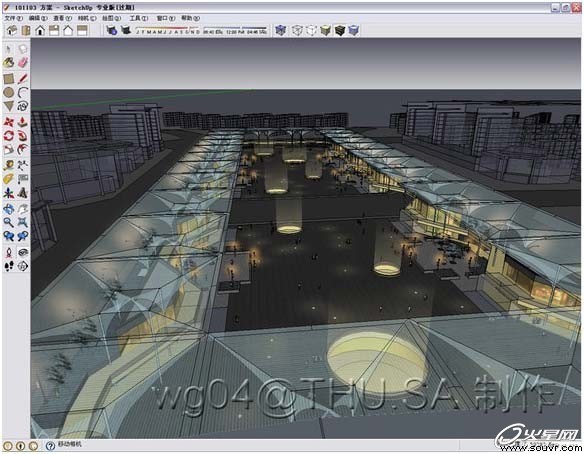
亮了。

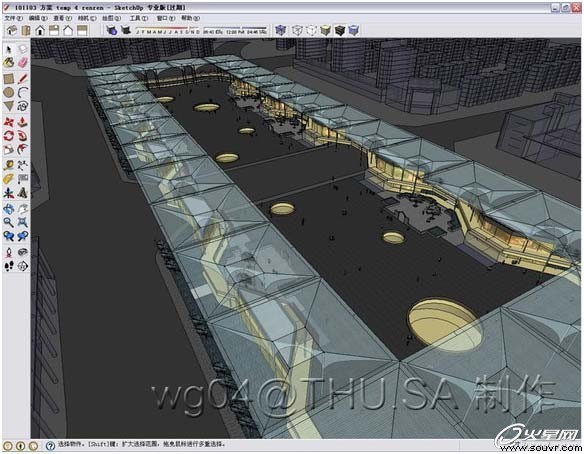
应该被光照亮的地面,也亮起来,有点感觉了吧。

第三阶段:点灯。
Photo可以打光,所以,SKP也可以。
首先是地灯。
先来做光晕。
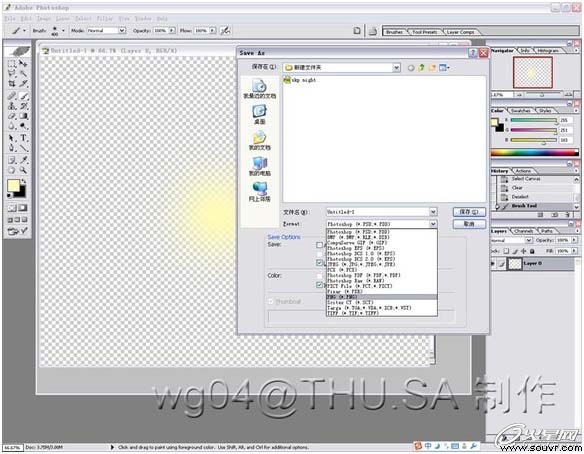
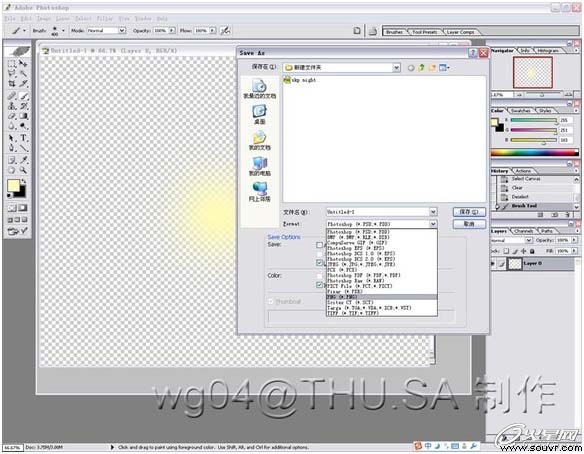
开PS画个光晕图(不会PS打光的回去面壁去)存PNG格式(注意画布不要太小,不然能看出来画布边)。
画布最好是正方形的。


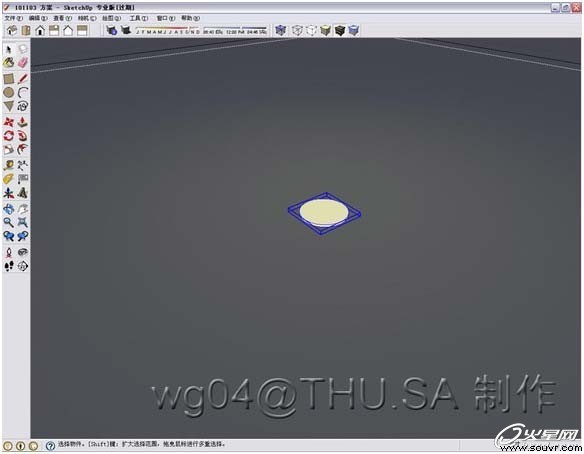
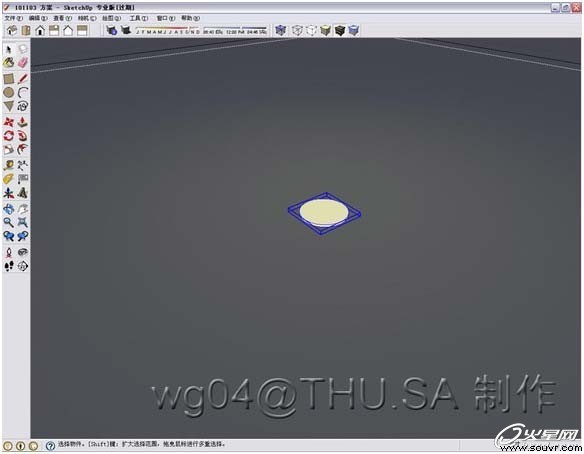
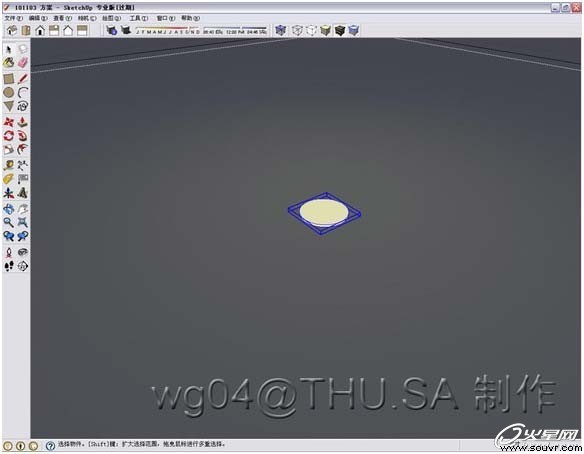
把刚才的PNG拖进SKP,炸开,成组,调整大小和透明度。

然后在光晕做个灯,用很浅的黄色。

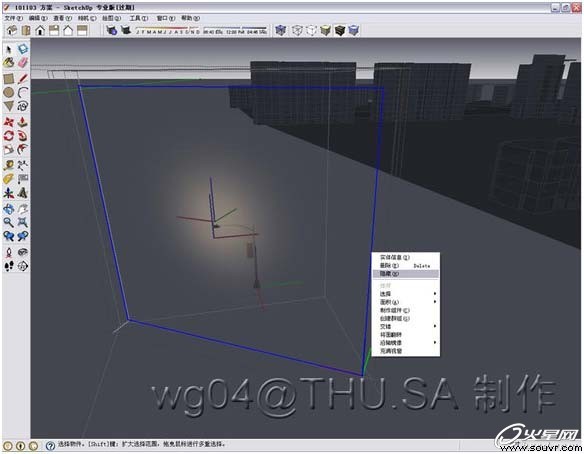
然后把以上两个东西的边线都隐藏了,做成一个组件。

效果如下。

然后是路灯。
路灯和地灯的区别在于,你需要一个看起来是球形的光晕。
圆形的跟着镜头转的光晕可以实现这一点。
跟着镜头转怎么实现呢?想想SKP的那些树......
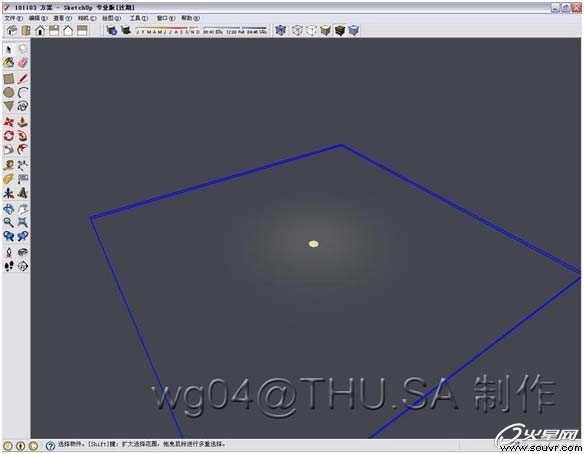
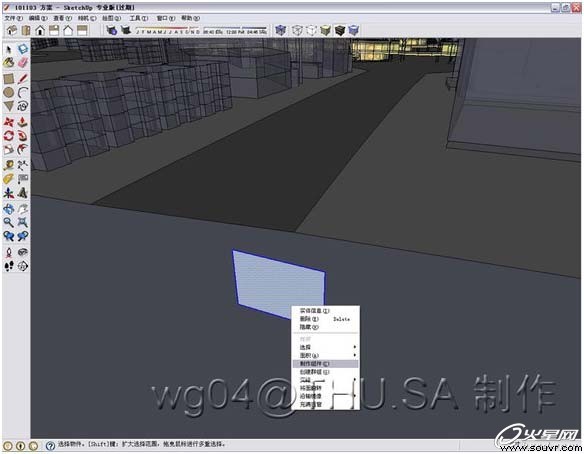
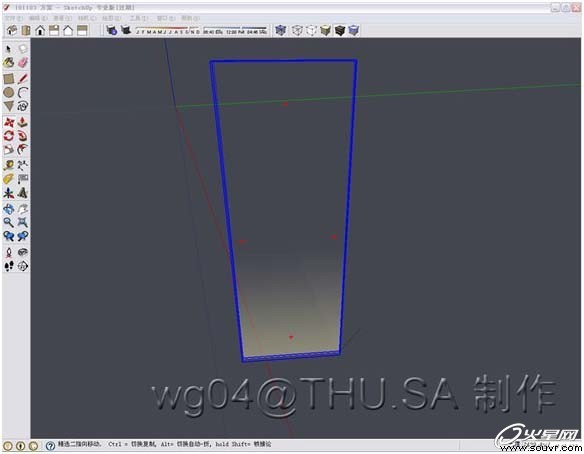
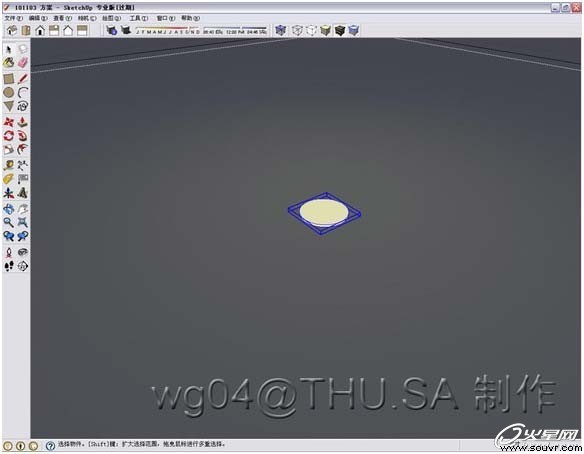
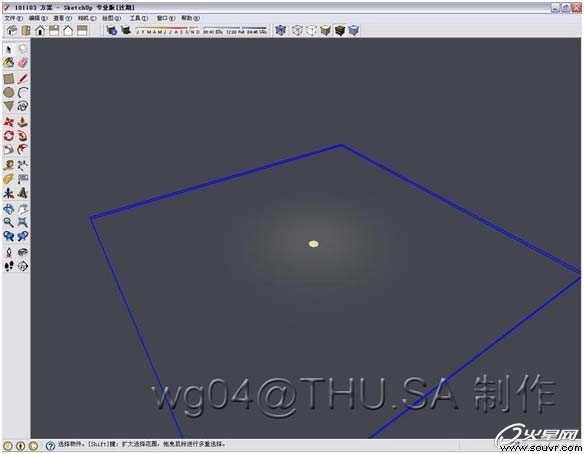
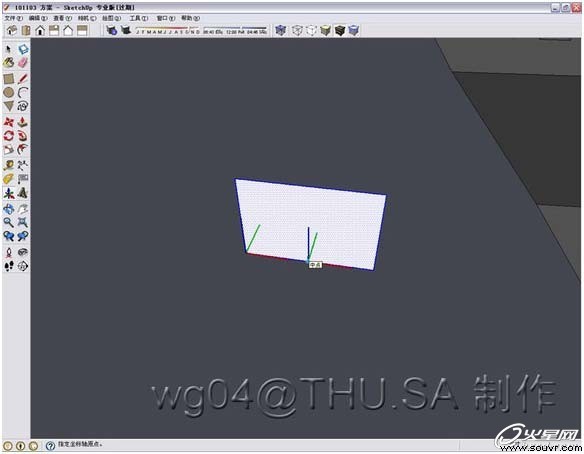
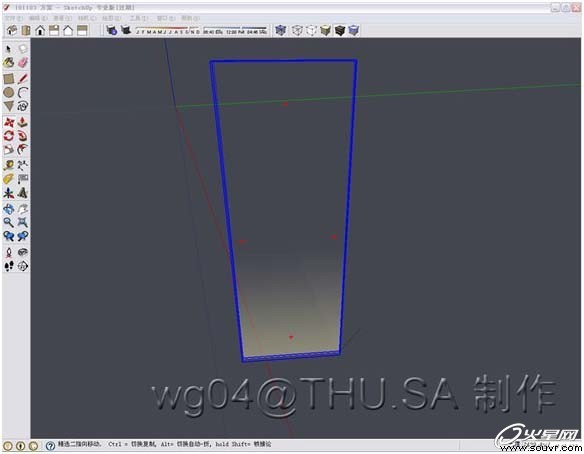
科普一下,用下面这个方片为例。
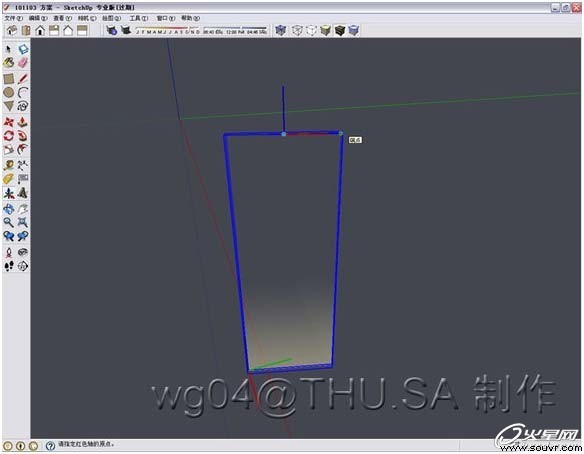
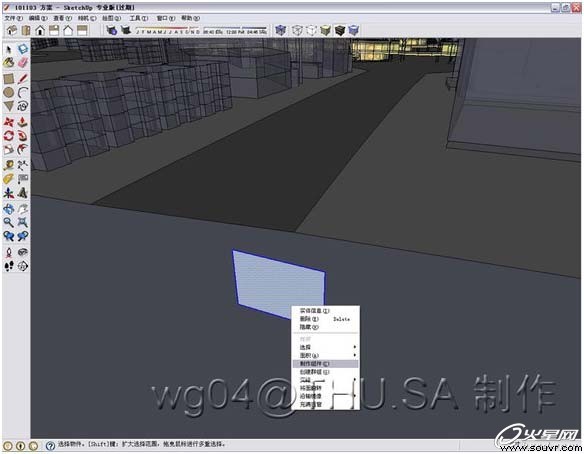
选择制作组件:

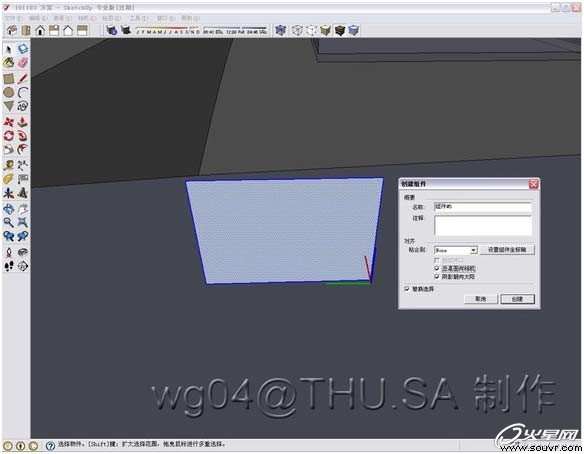
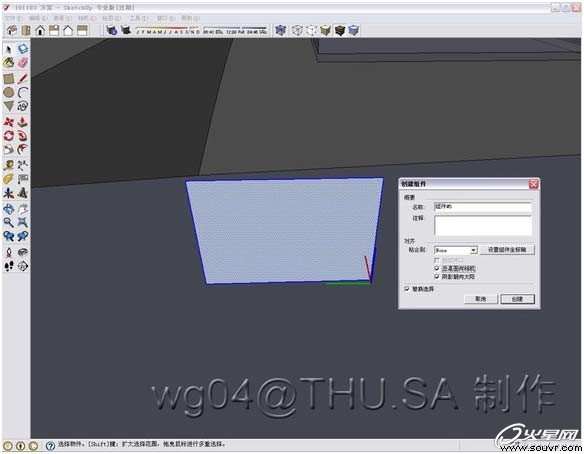
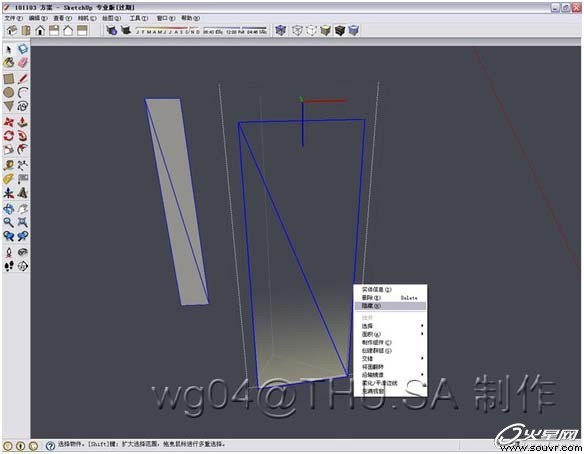
选面向相机:

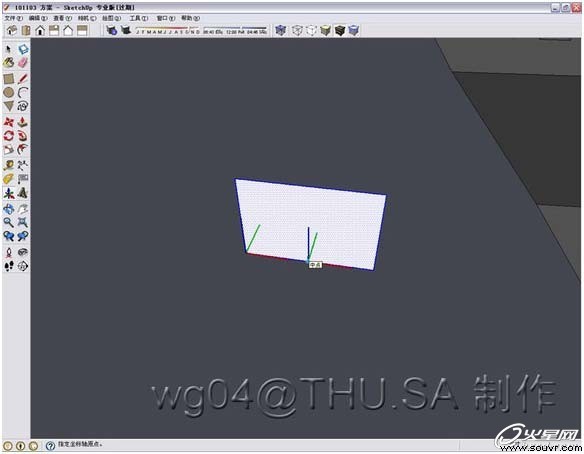
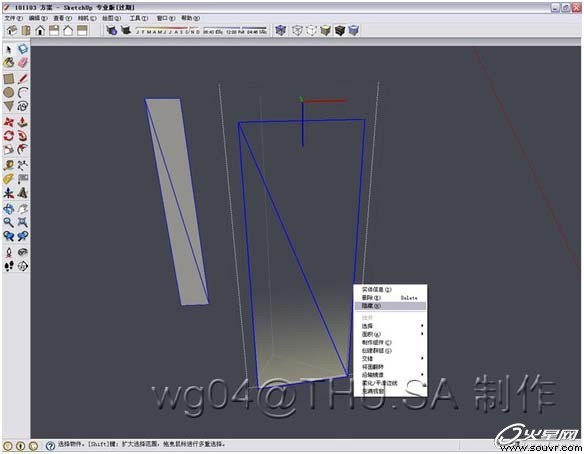
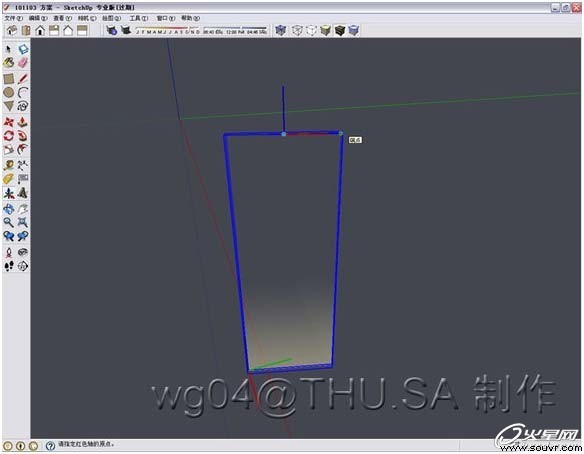
设坐标轴的时候,原点一定要在你需要的自转轴(一般是中轴)上。
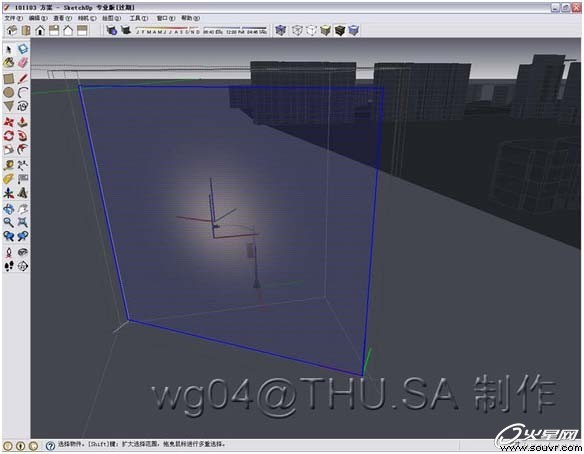
不明白的回去面壁。
绿轴是指向相机的轴,蓝轴要朝上,否则它会乱转。
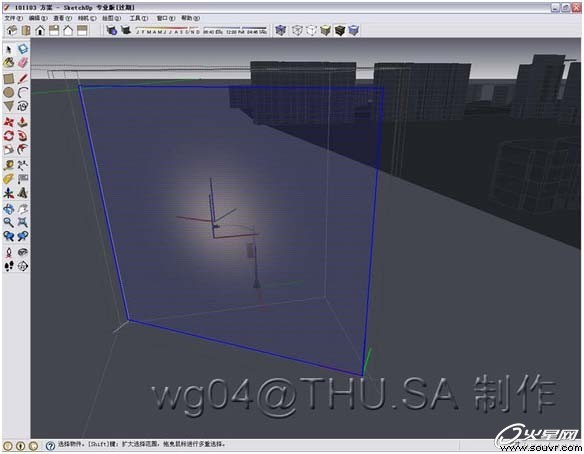
于是就做成一个会跟着你转的组件。

把刚才那个光晕拖进来,放到你的路灯组件里,调好大小位置,炸开,然后做成这样的会转的光组件。

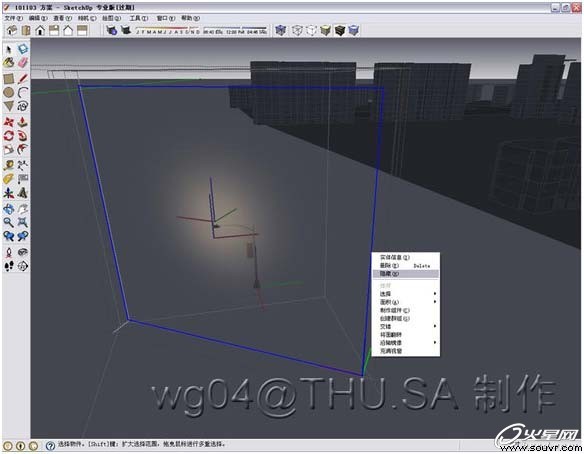
隐藏边线。

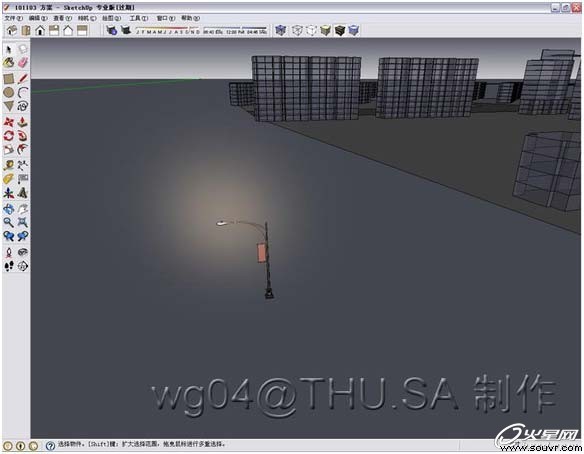
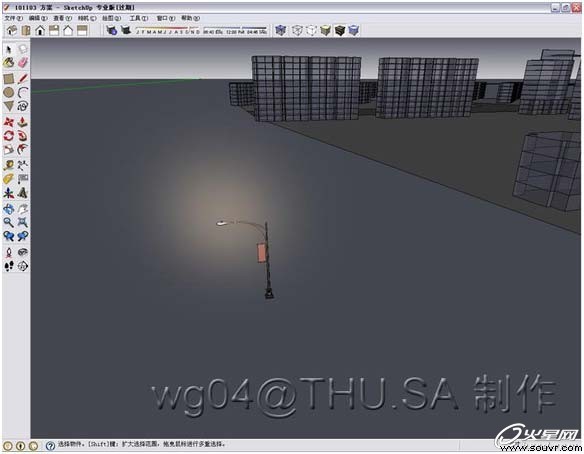
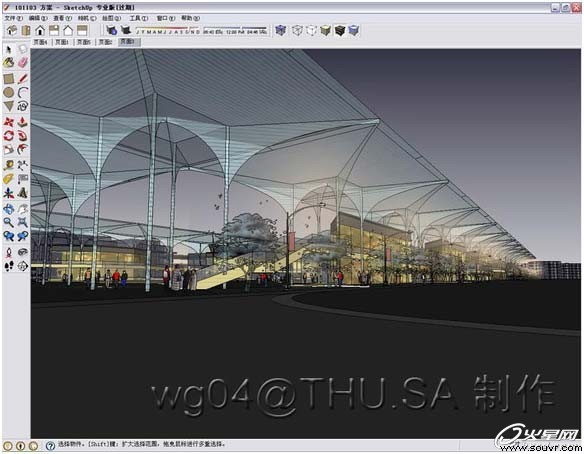
路灯。

另一种路灯。

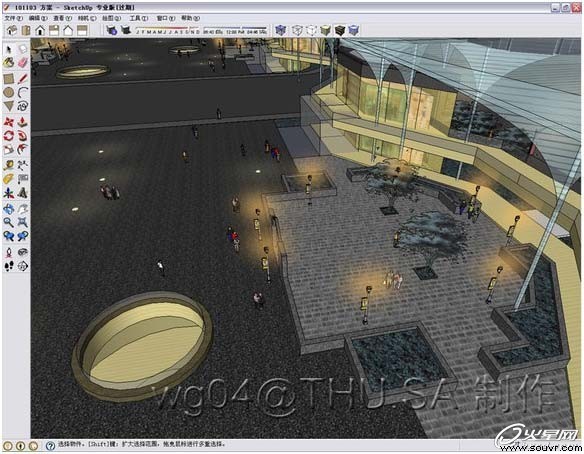
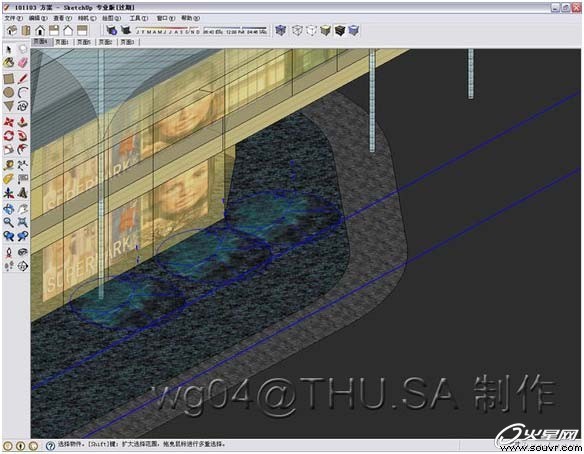
然后是其他光线,比如这的地坑里射出的光。
画一张贴图。

拖进去,炸,调大小位置。

做组件。

藏边线。

有一种做法是,做一个圆筒,贴这个贴图,这样可以省去做组件这一步,但是这样做以后你会发现
SKP会自动给圆筒加一个很SB的外轮廓线=。=

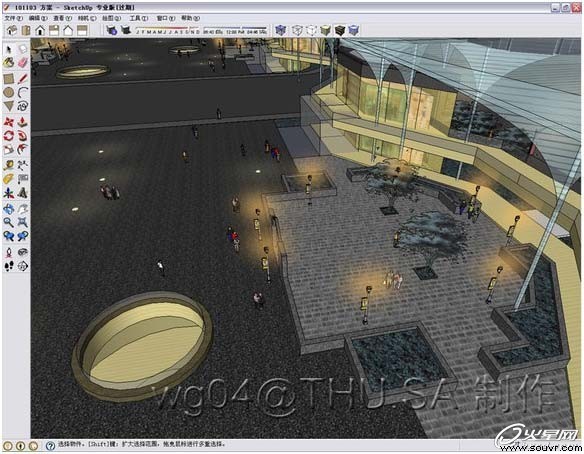
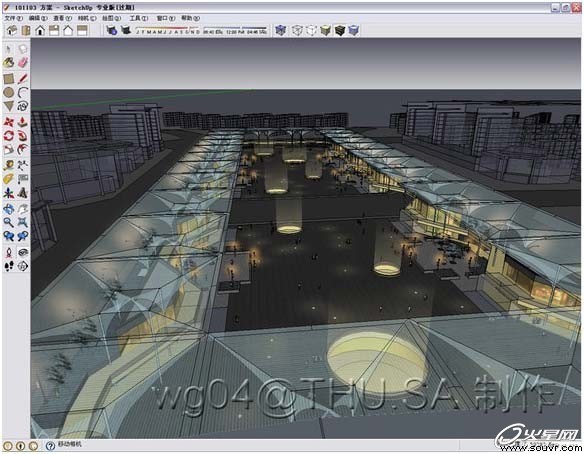
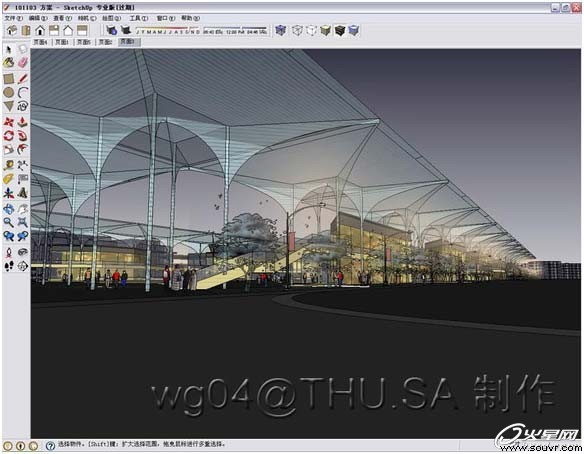
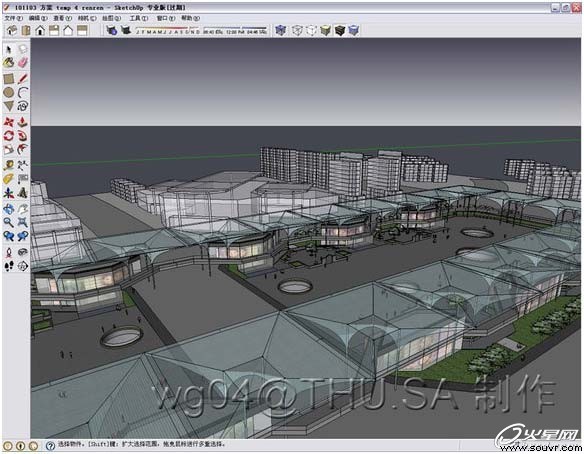
夜景效果,可以直接出效果图,不带P的。

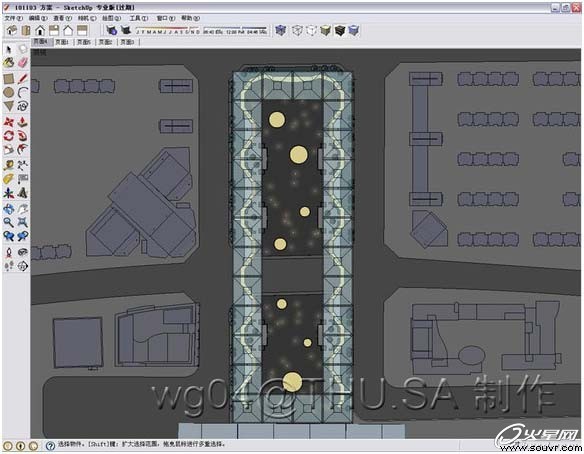
把树的组件换成这个。

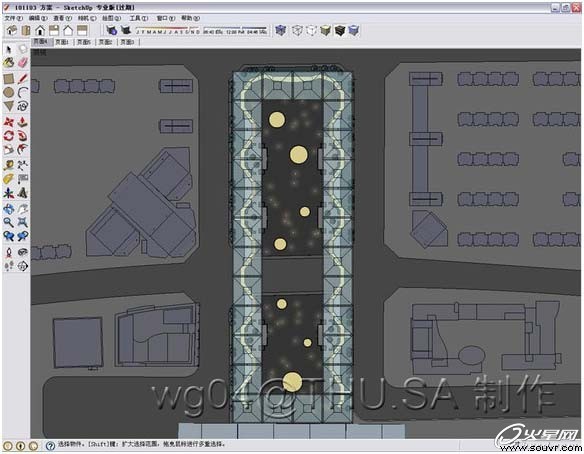
就可以出总平面图。

本教程完。
有些时候,我们的设计需要夜景来表现气氛,所以......
SketchUp 2012版新功能:夜景模式!!
骗你的,其实SKP5就可以实现夜景模型了。
强调一下本sketchup教程的前提条件:
1.目的不是要出图,而是得到一个上课讲方案可以转着看的模型(讨论表现图的同学可以出门左转了)
2.使用本系最普及的软件SU,(低成本,低技术)尽量不考虑使用其他软件包括插件(PS是没办法了)
好了,言归正传:
首先,你要有一个建好的模型。
第一阶段:调整背景颜色。
在“风格”里,把天和背景调成深蓝灰色,如果显示地面的话,地面也要调。


也可以尝试火烧云景象:

第二阶段:调整模型颜色。
路网,地面神马的,都“杀黑”,往死里杀。

周边的房子也是:

调树啊草之类的贴图颜色,让他们也是深的蓝灰色,而不是明媚的绿色。

于是天就真的“黑”下来了:你晚上出去看,世界确实就是这个颜色。

选中要发光的玻璃窗的材质,调成有光照的黄黄的颜色。
(所以建模的时候就要想好,亮的和不亮的玻璃不要用同一种材质)。

亮了。

应该被光照亮的地面,也亮起来,有点感觉了吧。

第三阶段:点灯。
Photo可以打光,所以,SKP也可以。
首先是地灯。
先来做光晕。
开PS画个光晕图(不会PS打光的回去面壁去)存PNG格式(注意画布不要太小,不然能看出来画布边)。
画布最好是正方形的。


把刚才的PNG拖进SKP,炸开,成组,调整大小和透明度。

然后在光晕做个灯,用很浅的黄色。

然后把以上两个东西的边线都隐藏了,做成一个组件。

效果如下。

然后是路灯。
路灯和地灯的区别在于,你需要一个看起来是球形的光晕。
圆形的跟着镜头转的光晕可以实现这一点。
跟着镜头转怎么实现呢?想想SKP的那些树......
科普一下,用下面这个方片为例。
选择制作组件:

选面向相机:

设坐标轴的时候,原点一定要在你需要的自转轴(一般是中轴)上。
不明白的回去面壁。
绿轴是指向相机的轴,蓝轴要朝上,否则它会乱转。
于是就做成一个会跟着你转的组件。

把刚才那个光晕拖进来,放到你的路灯组件里,调好大小位置,炸开,然后做成这样的会转的光组件。

隐藏边线。

路灯。

另一种路灯。

然后是其他光线,比如这的地坑里射出的光。
画一张贴图。

拖进去,炸,调大小位置。

做组件。

藏边线。

有一种做法是,做一个圆筒,贴这个贴图,这样可以省去做组件这一步,但是这样做以后你会发现
SKP会自动给圆筒加一个很SB的外轮廓线=。=

夜景效果,可以直接出效果图,不带P的。

把树的组件换成这个。

就可以出总平面图。

本教程完。
上一篇:sketchup中不出现的命令如何设置快捷键?[ 01-20 ]
下一篇:sketchup基础编辑操作[ 01-20 ]






