体验Google O3D 展望3D图形标准
Google刚刚放出了一个称为O3D的项目,在项目主页上Google介绍说:
O3D是一个用来在浏览器中创建丰富的、可交互的3D应用的开源Web API。为了能够在Web上建立一个开放的3D图形标准,这个API在其开发早期就被共享给广泛的开发者社区。
我把上面的第二句话加粗了,因为从Google这两年的产品来看,它正在有条不紊地推动整个互联网向“云+瘦客户”的方向发展,我以前觉得Sun ONE或MS .NET会达成这一目标,现在看来还是Google的推动最有力。无论是给终端用户使用的Google Doc、Gmail和Chrome等一系列产品,还是给开发者的Google Code、Google App Engine,以及现在的O3D,都推动着产业朝着类似当年“大型机+分时计算”的方向稳步迈进。
扯远了,回过头来说O3D。
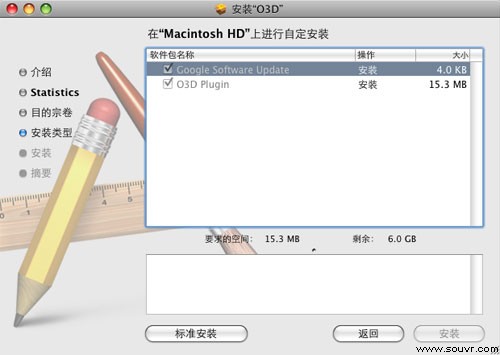
安装和试用O3D支持Windows/Mac/Linux等主流平台。我下载了Mac版本的浏览器插件,安装过程中发现会被强制安装Google Software Update,最烦这个。

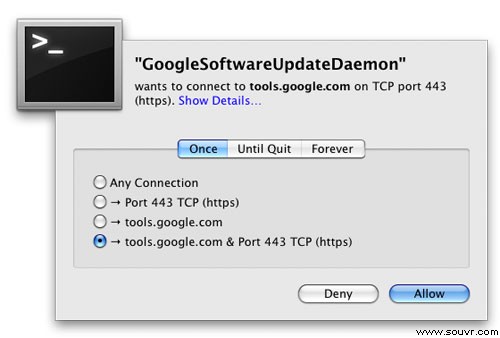
果不其然,安装成功了以后,防火墙Little Snitch弹出个窗口,告诉我Google Software Update要连服务器了:

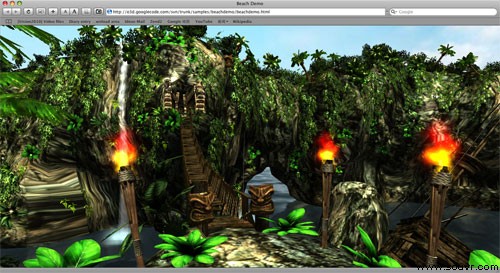
安装完,懒得重启Firefox,打开Safari访问了那个Beach demo,先是看到这个,乖乖,18M的贴图:

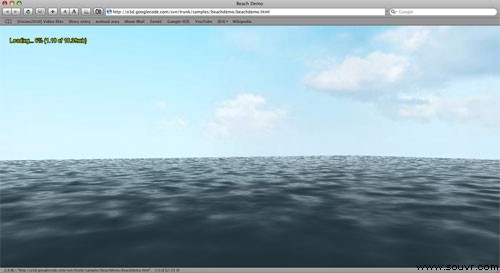
稍微等了一小会儿,海面和天空的贴图出来了,按住鼠标左键可以在这个3D空间内拖动(可惜Youtube不能访问了,否则倒是可以贴段视频上来):

等到全部内容下载完了以后,效果非常惊艳,主要是那个火焰的半透明做得很棒:

此时浏览器的CPU占用率不低,高峰时达到将近40%,电脑感觉有点慢:

架构和技术不同于Flash/Silverlight,O3D完全使用浏览器原生支持的Javascript来开发,当然Google通过浏览器插件,对Javascript进行了API上的扩充,Google给出了O3D的架构图:

可以看到对OpenGL或D3D的调用已经被O3D封装好了,也就是说开发者不用关心具体使用何种图形加速技术。而整个的Scene Graph API、工具(Utilities)和应用(Application)则完全使用Javascript来开发,这对已有的前端开发人员无疑有着相当的吸引力。
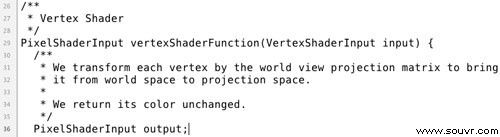
刚才看的那个Beach demo的部分代码如下,顺便说一句,这代码看起来很有C的感觉:

有关图形的Vertex Shader和Pixel Shader等概念当然都在:

以Google的实力和目标,相信O3D会比VML有更好的发展前景。至于原来提过的CSS Animation,这和O3D分属不同的领域,构不成直接的竞争关系。






